Documentation
Tagxi Super Bidding- Complete Bidding Taxi + Delivery Booking Solution
Thank you so much for purchasing our item from codecanyon.
- Version: 1.0
- Author: DilipMobility
- Created: 08 June, 2023
- Updated: 05 September, 2023
- Updated: 24 September, 2023
- Updated: 11 October, 2023
- Updated: 04 November, 2023
- Updated: 12 December, 2023
- Updated: 01 January, 2024
- Updated: 09 February, 2024
- Updated: 10 February, 2024
- Updated: 11 March, 2024
- Updated: 03 April, 2024
- Updated: 10 April, 2024
- Updated: 20 May, 2024
- Updated: 06 June, 2024
- Updated: 24 June, 2024
- Updated: 09 July, 2024
- Updated: 01 August, 2024
- Updated: 24 August, 2024
- Updated: 30 September, 2024
- Updated: 15 November, 2024
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Please use the following updated document for an easy installation Setup Document.
Video Tutorials
Server Setup video TutorialFlutter Setup Tutorial
Server Installation
We are strongly suggested AWS VPS with ubuntu OS. Because it is quite easy to setup and maintain. For an AWS we can create EC2 T2 medium or large instance. After created an instance from AWS. we need to install the required softwares below.
Installation Instruction
Follow the steps below to setup your admin app:
- Create VPS Server with Ubunutu OS
- Enable Ports
- Install Apache
- Install PHP8.1
- Install mysql
- Install phpmyadmin
- Install composer
- Setup Laravel Supervisor
Create VPS Server
We prefer AWS/Digitalocean server for better experience, You can use any VPS server with ubuntu OS
Required Configurations
Ram:Minimum 4GBStorage:Minimum 30GBOperating Systems:Ubuntu 20.4
Enable Ports
We need some ports should be opened in the server for our backend application running
Required Ports
SSL:443Apache:80Jenkins:8080
Install Apache
Follow the below steps to setup apache
- Open the ssh terminal using pemfile of your aws instance
- Run
sudo apt install apache2to install an apache2 - Run
sudo apt update - Run
"sudo nano /etc/apache2/sites-available/000-default.conf"to edit the config follow next step. - Run
sudo service apache2 restartto restart the apache2.
Reference Link : https://www.digitalocean.com/community/tutorials/how-to-install-the-apache-web-server-on-ubuntu-20-04
<Directory /var/www/html >
Options -Indexes
AllowOverride All
Require all granted
ErrorDocument 403 "You Don't have a permission to access this URL"
ErrorDocument 404 "Requesting Page not Found. Contact admin for further details"
</Directory /var/www/html >
Install PHP 8.1
Please follow the instrctions from the reference link below. And Install the php extensions below.
Required Extensions
- bcmath,bz2,intl,gd,mbstring,mysql,zip,fpm,curl,xml
Install Mysql
Please follow the instrctions from below.
sudo apt-get updatesudo apt-get install mysql-servermysql_secure_installationsudo service mysql restart
To create a new user for mysql
sudo mysql -u rootuse mysql;GRANT ALL ON *.* TO 'taxi_user'@'%' IDENTIFIED BY 'TaxiUser@123' WITH GRANT OPTION;FLUSH PRIVILEGES;
Install PhpMyadmin
Please follow the instrctions below.
- >Open the path
var/www/htmland dowonload the phpmyadmin package using below command. sudo wget https://files.phpmyadmin.net/phpMyAdmin/5.0.1/phpMyAdmin-5.0.1-all-languages.zip- Unzip the downloaded package and rename it to "pma".
Install Composer
Please follow the instrctions from the reference link below.
Reference Link: https://www.digitalocean.com/community/tutorials/how-to-install-and-use-composer-on-ubuntu-20-04Install Jenkins
jenkins is used to upload the backend app code to the server via git repo.
To install jenkins you need to install JAVA. to install java run this command "sudo apt install openjdk-8-jdk"
Follow the instructions from the reference link below. and skip the firewal setup.
Reference Link: https://www.digitalocean.com/community/tutorials/how-to-install-jenkins-on-ubuntu-20-04Laravel supervisor setup
Follow the instructions from the reference link below.
Reference Link: https://laravel.com/docs/8.x/queues#supervisor-configurationIntroduction
You are almost finished and ready to setup your back end part. once you setup jenkins and taken a build.
Setup Instructions
- rename the
.env-example file to ".env" - Create a database using phpmyadmin
- Setup DB config in .env file
- Sample .env file
- Need to configure database config in .env file mentioned above.
- run the below commands to run the project.
APP_NAME=super APP_ENV=localAPP_KEY=base64:8zIYjbZv9brVUOy0XdixW2Oxpkg7S7DCe20ptOMbaRU=APP_DEBUG=trueAPP_URL=http://localhost/tyt-truck/publicLOG_CHANNEL=dailySYSTEM_DEFAULT_TIMEZONE=Asia/KolkataSYSTEM_DEFAULT_CURRENCY = 'INR'APP_FOR=productionDB_CONNECTION=mysqlDB_HOST=127.0.0.1DB_PORT=3306DB_DATABASE=rovonDB_USERNAME=tyt_userDB_PASSWORD=tyt_user@2020BROADCAST_DRIVER=logCACHE_DRIVER=arrayQUEUE_CONNECTION=databaseSESSION_DRIVER=fileSESSION_LIFETIME=120MAIL_MAILER=smtpMAIL_HOST=smtp.sendgrid.netMAIL_PORT=587MAIL_USERNAME=username MAIL_PASSWORD=SG.TFEnuSBS65fg.qAmjKNd4LUxxowWdtklHgamytGu_mIBGMQhHVINFZiY MAIL_ENCRYPTION=tlsMAIL_FROM_ADDRESS=suport@tagxi.comMAIL_FROM_NAME="tagxi"AWS_ACCESS_KEY_ID=AWS_DEFAULT_REGION=us-east-1 AWS_BUCKET= FILESYSTEM_DRIVER=local SMS_PROVIDER=log DEFAULT_ALERT_EMAIL='tagxii2021@gmail.com' FIREBASE_CREDENTIALS=/var/www/html/tagxi-super/public/push-configurations/firebase.jsonFIREBASE_DATABASE_URL=https://cabeie.firaseio.com/GOOGLE_MAP_KEY=AIzaSyBeVRuuicwooRpk7CEQCwu0OQowVt9IGOOGLE_SHEET_KEY = AIzaSyggE-WE-lwXhHJthZ6FleF1WQ3NmGAUDEFAULT_LAT=11.21215DEFAULT_LNG=76.54545composer install
php artisan migrate
php artisan db:seed
php artisan passport:install
php artisan storage:link
Once you have done all these steps, then its ready to use. Please use the below url for admin apps and dispatcher app
Admin App url: http://your-base-url/login Dispatcher App url: http://your-base-url/dispatch-loginMap Configuration
To create zone & see map view & other map functionalities we need to add google map key in .env file. here is an example below.
GOOGLE_MAP_KEY=AIzaSyBeTRs1icwooRpk7ErjCEQCwu0OQowVt9J
Firebase Configuration
- After created the account in firebase, you need to create realtime database by following the explanation in android setup document section.
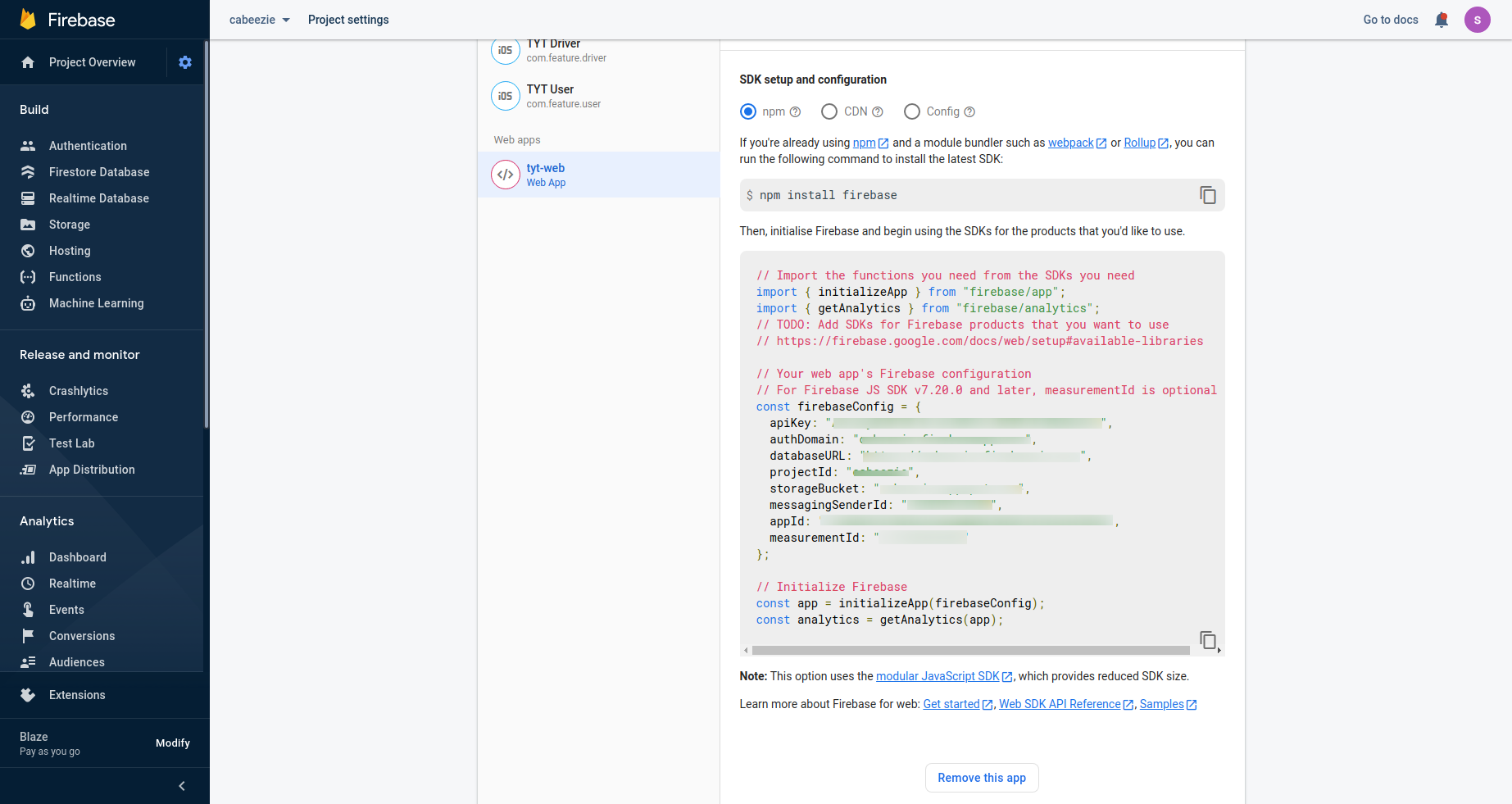
- After created the realtime database you need to copy the database url and paste it to the below .env variable
FIREBASE_DATABASE_URL=https://your-app.firebaseio.com/
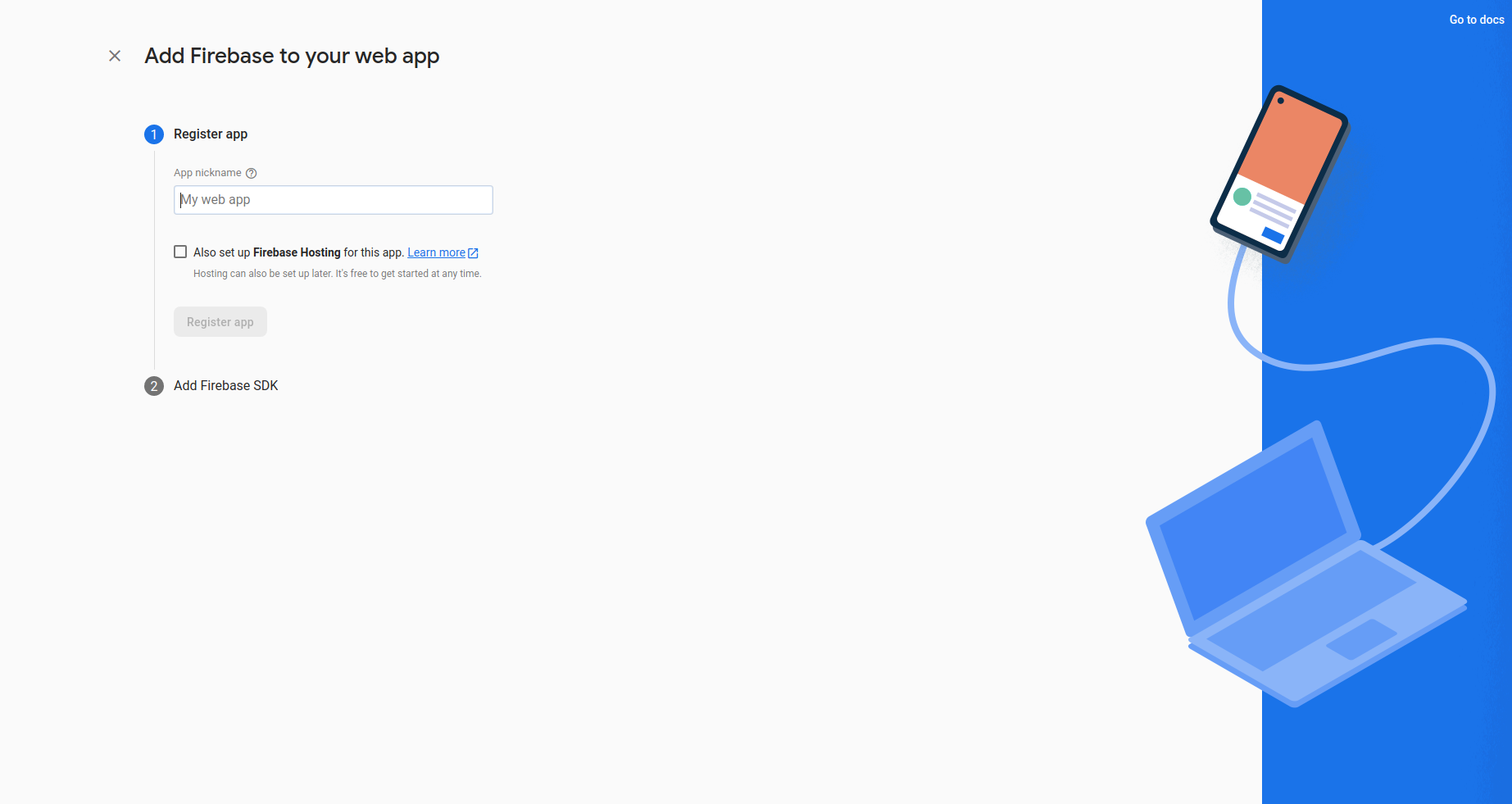
To get realtime drivers from fiebase we need to config web app in firebase. so that we need to create web app.


Queue Setup
- for sending notifications & other stuffs we need to configure the supervisor setup to run the queue jobs in the server by following the document https://laravel.com/docs/8.x/queues#supervisor-configuration
- sample laraver-worker file
- We need to run cron jobs so that please open the cronjob file and enter the below line with your projrvt name.
- to open cronjob file please use the following command "crontab -e"
[program:laravel-worker]process_name=%(program_name)s_%(process_num)02dcommand=php /var/www/html/project-name/artisan queue:work --sleep=3 --tries=3autostart=trueautorestart=trueuser=ubuntunumprocs=8redirect_stderr=truestdout_logfile=/var/www/html/project-name/worker.logstopwaitsecs=3600
* * * * * php /var/www/html/taxi artisan schedule:run >> /dev/null 2>&1
Translation Setup
we have modified the translation package controller file for some reasons. so we have placed the controller file in the server-app folder named "Controller.php". you have to copy the file using below command or do the thing manually.
- cp Controller.php vendor/barryvdh/laravel-translation-manager/src.
- For Mobile Translation keywords you need to enable the translation sheet api in google cloud console & get the api key from there & paste in to our .environment value below like this.
- sample laraver-worker file
- We need to run cron jobs so that please open the cronjob file and enter the below line with your projrvt name.
- to open cronjob file please use the following command "crontab -e"
GOOGLE_SHEET_KEY = AIzaGyBVE-WE-lwXhxWFHJthZ6FleF1WQ3NmGAV
GOOGLE_SHEET_ID = AIzaGyBVE-WE-lwXhxWFHJthZ6FleF1WQ3NmGAV
[program:laravel-worker]process_name=%(program_name)s_%(process_num)02dcommand=php /var/www/html/project-name/artisan queue:work --sleep=3 --tries=3autostart=trueautorestart=trueuser=ubuntunumprocs=8redirect_stderr=truestdout_logfile=/var/www/html/project-name/worker.logstopwaitsecs=3600
* * * * * php /var/www/html/taxi artisan schedule:run >> /dev/null 2>&1
Introduction
Tagxi is a taxi ride hailing based system that provides services such as Transportation and Ride Sharing system. Tagxi provides client with all the much needed service like transportation, booking different kinds of vehicles, booking parameters and booking details. our application supports multiple currency and multiple timezone, so you can launch this application world wide. And tagxi supports multilingual as well. you can also customise the localisation contents through translation option in our admin app.
Major Modules are
- Dashboard
- Service Location Management
- Geofencing & Pricing
- Admin,Driver & Users Management
- Trip Requests Management
- Custom Notifications
- Cancellation & complaints
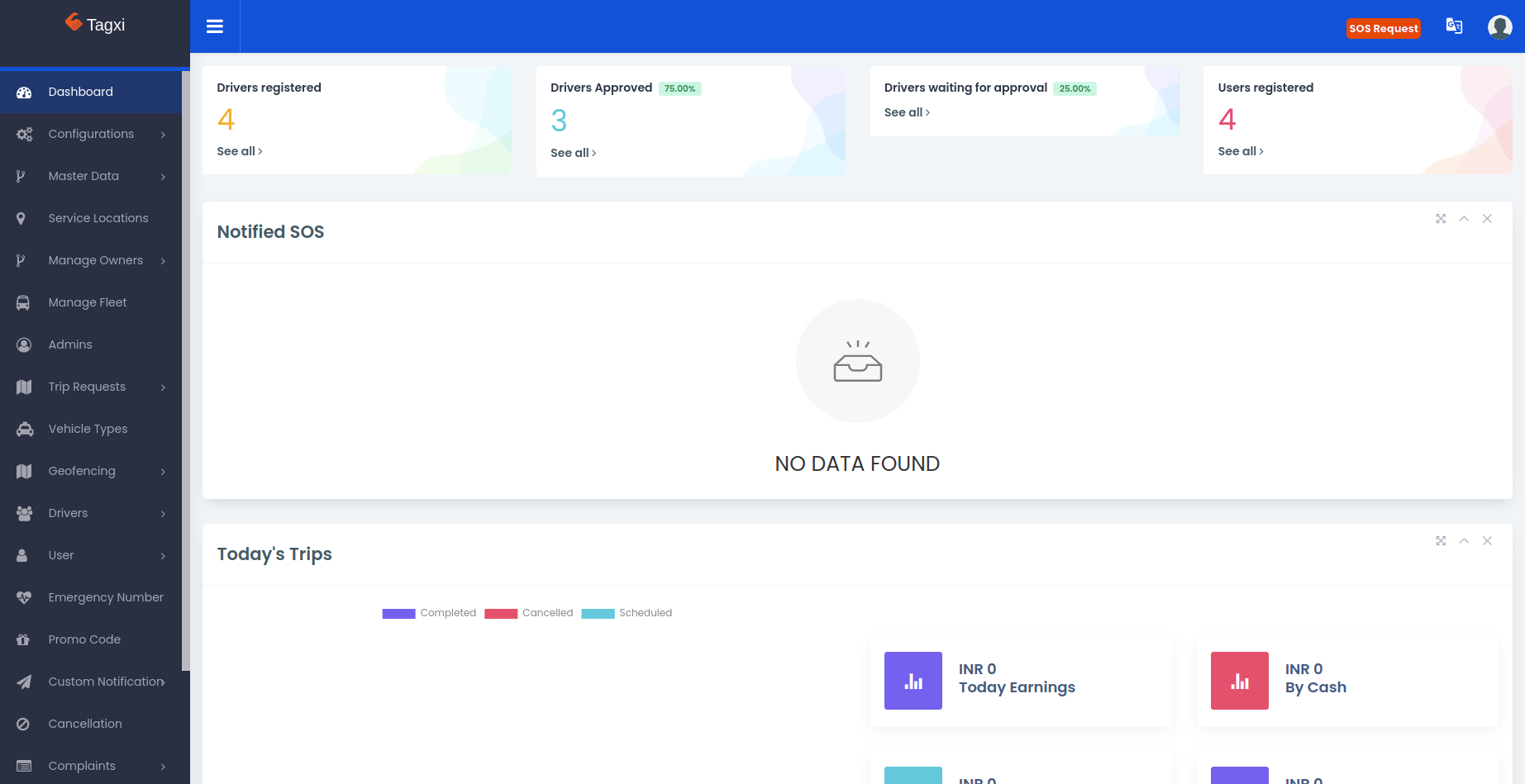
Dashboard
Dashboard which helps to manage your whole application there you can see how many users & drivers. trip overview & Earnings overview of the current year.

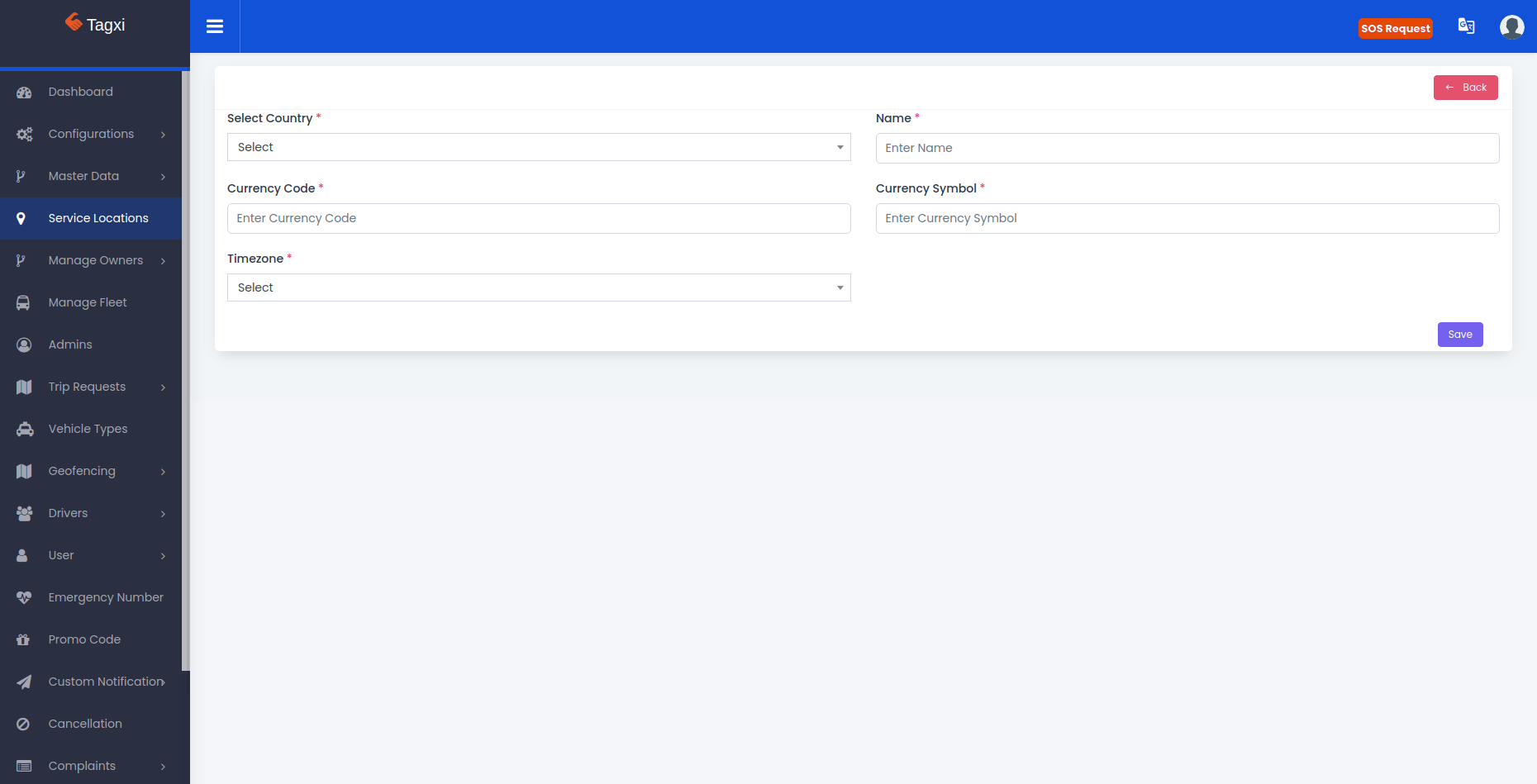
Service Location Management
Service location represents the area of your service. that is where the service is going to launch. you can restrict the users by setting the service lcoation. only the service available area's users could be used our application other users cannot use our application.
You can set unique currency & timzone for each service location. so that you can launch our application world wide.
please refer the following image to create a service location.

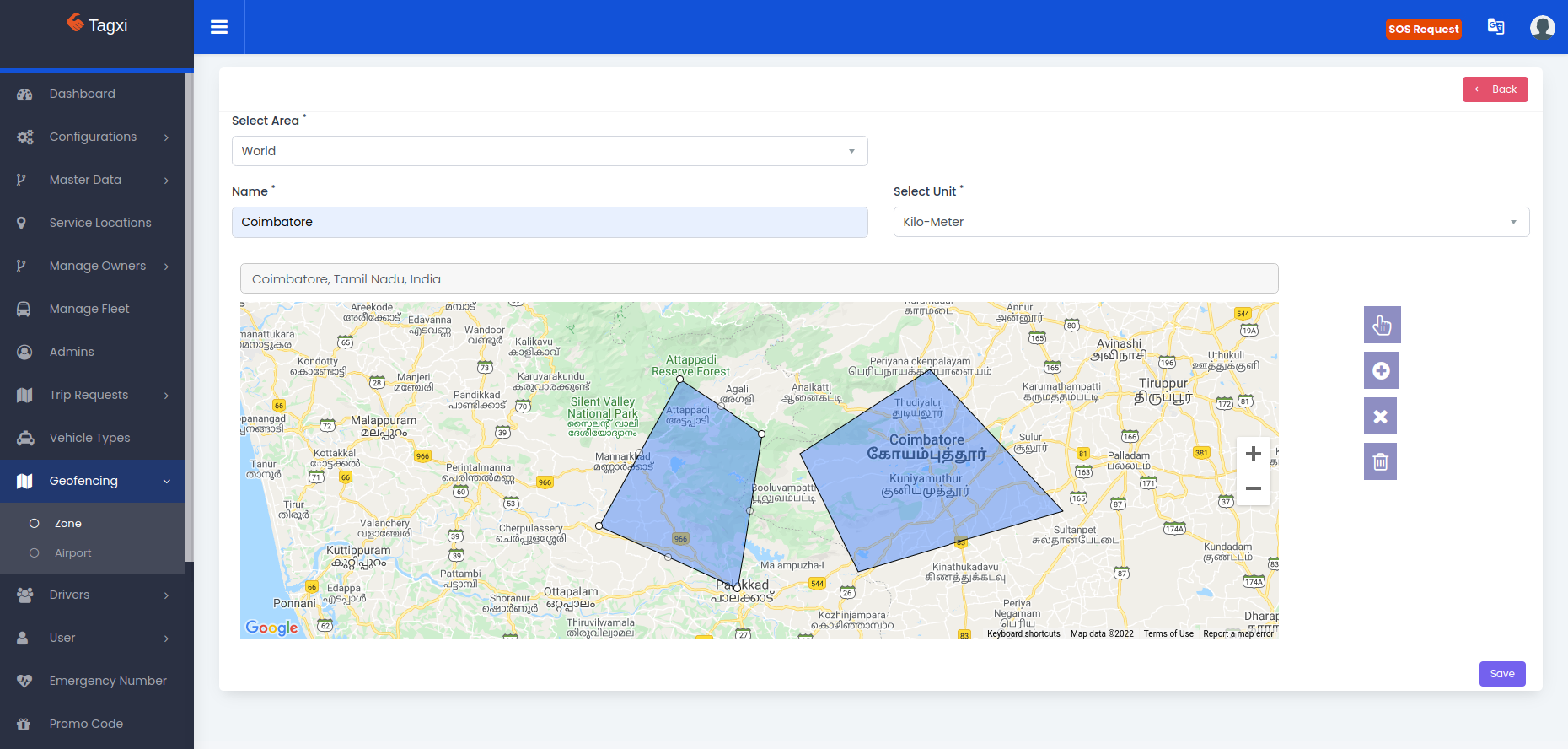
Geofencing & Pricing
Geofencing which helps to create a zone in service location. you can draw multiple zone as polygon on a map in each service location. only the polygon contains area's could be use our application, other area will resemble that is service not available at this location.
Here we are providing an Edit & zone map view options as well, by using these option you can see the drawn zone and also you can edit the coordinates for each zone at any time.
Please refer the following image to create a zone.


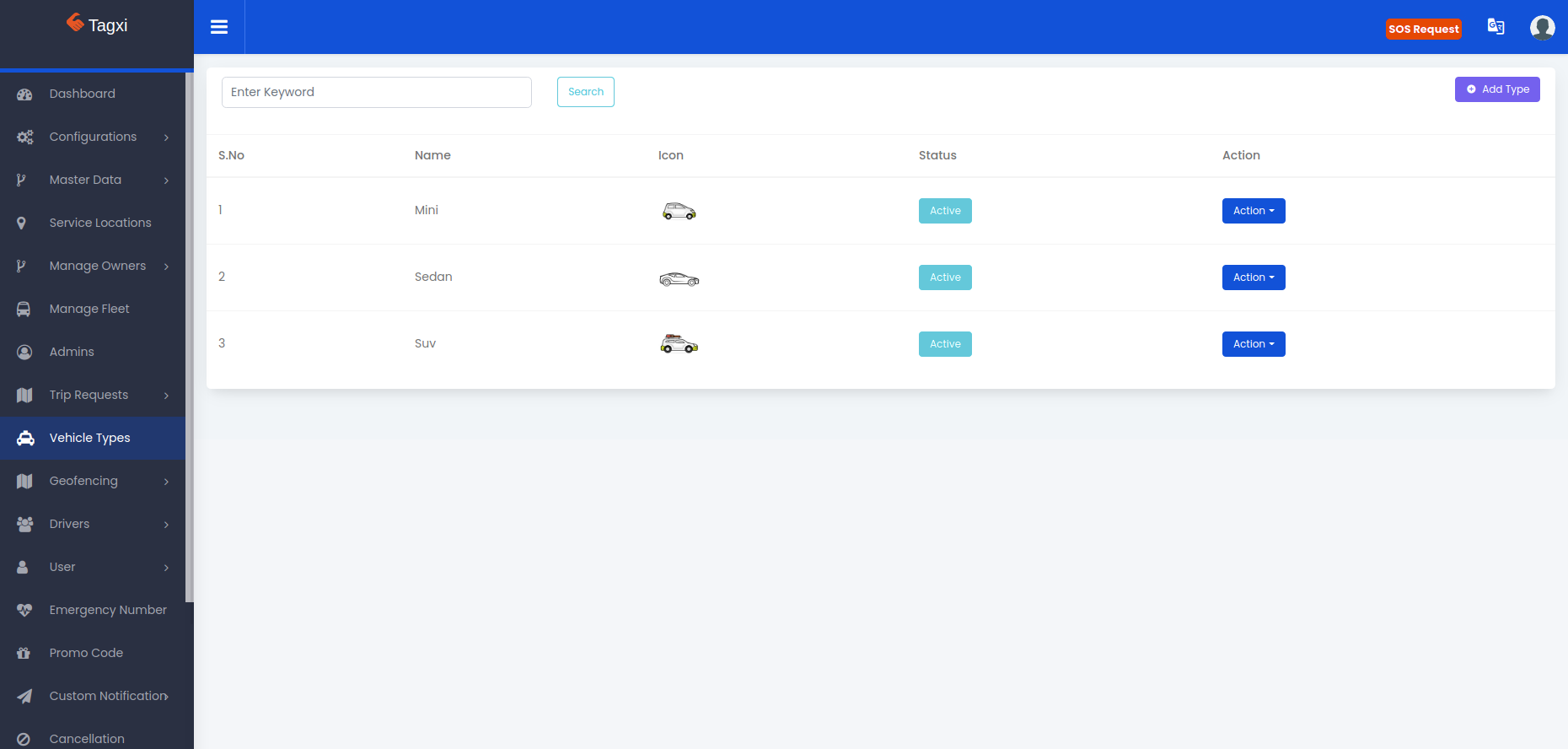
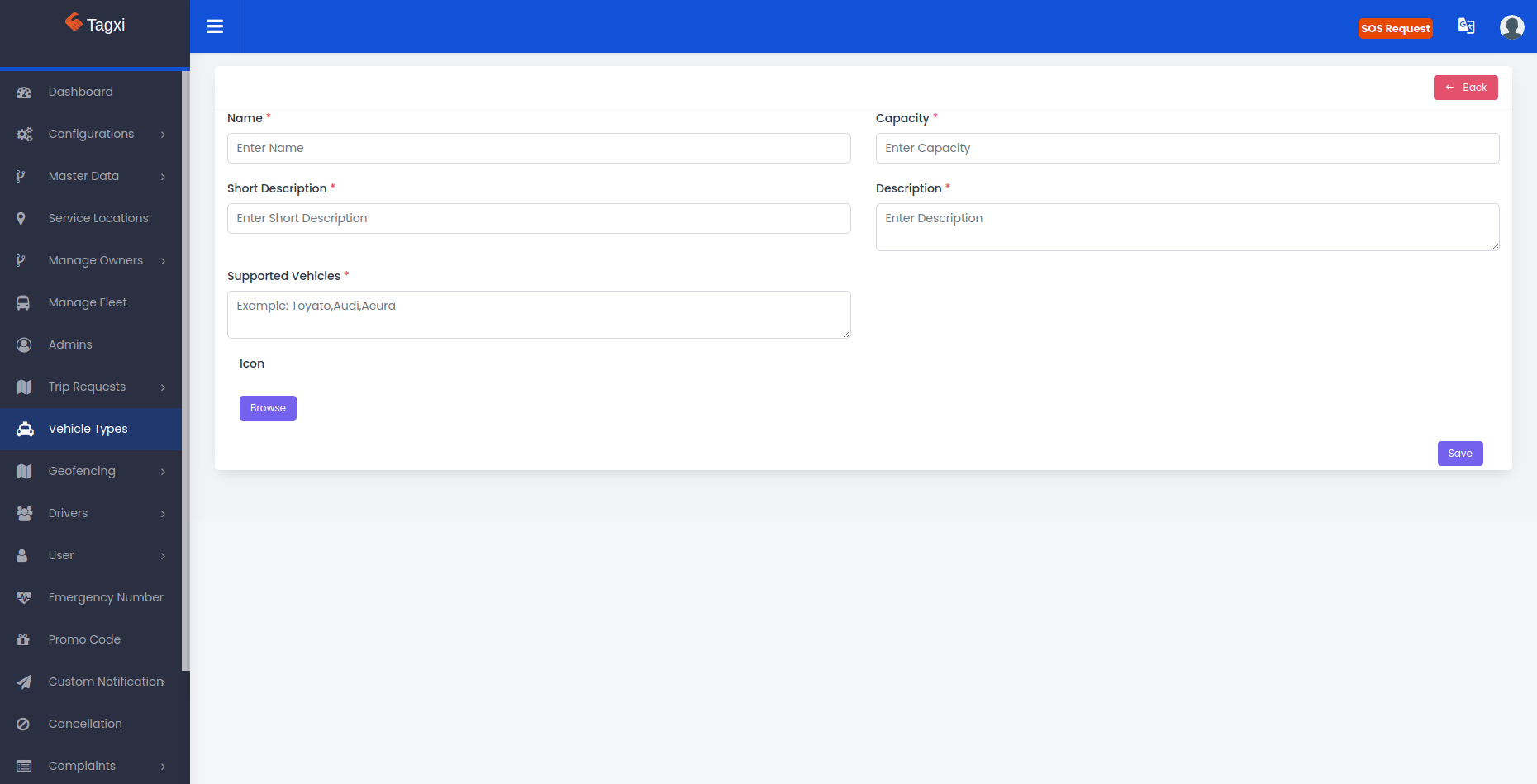
Before Getting in to the Pricing we need to create a Vehicle types for the system. please refer the below image to create a vehicle types.


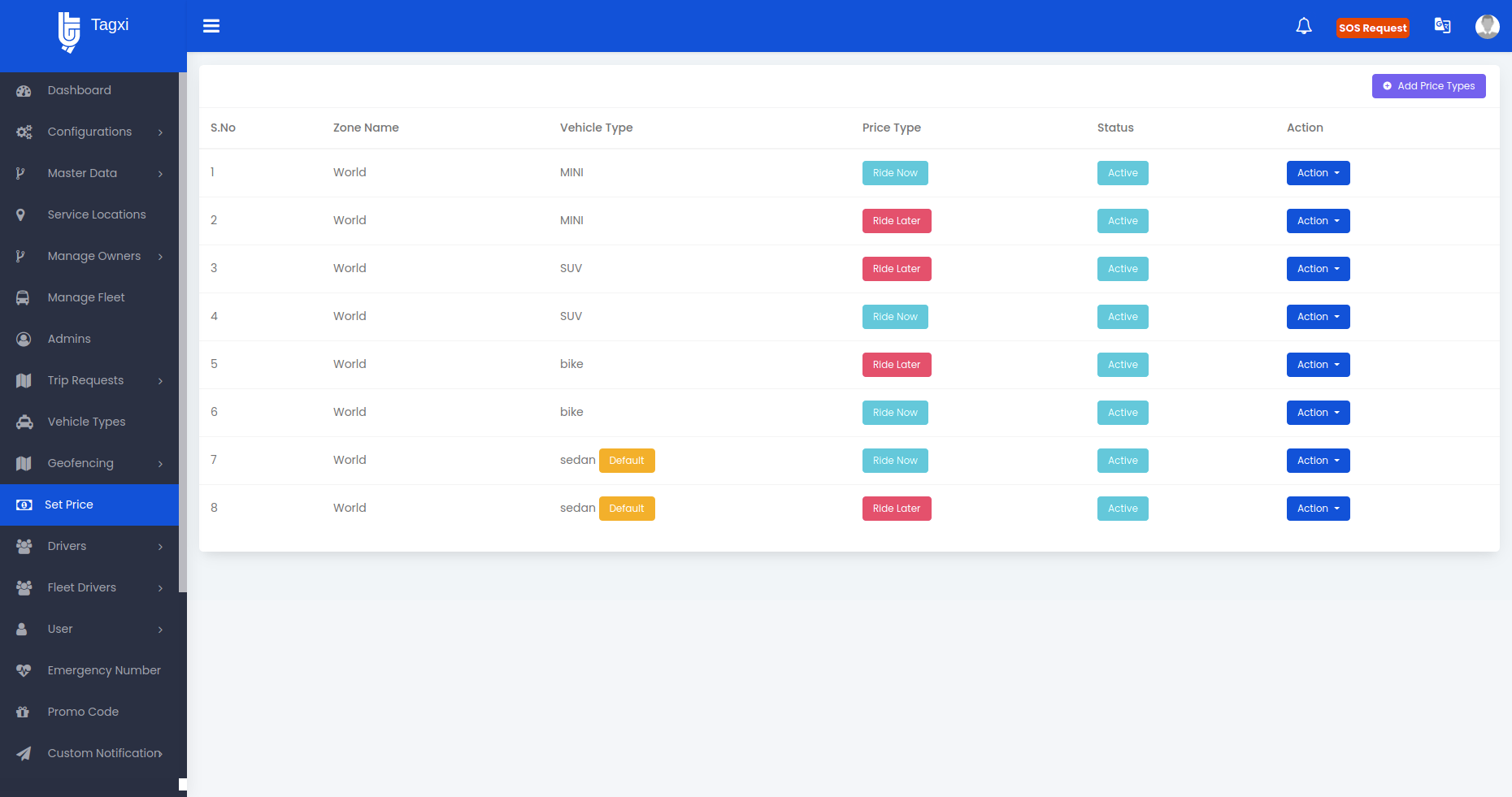
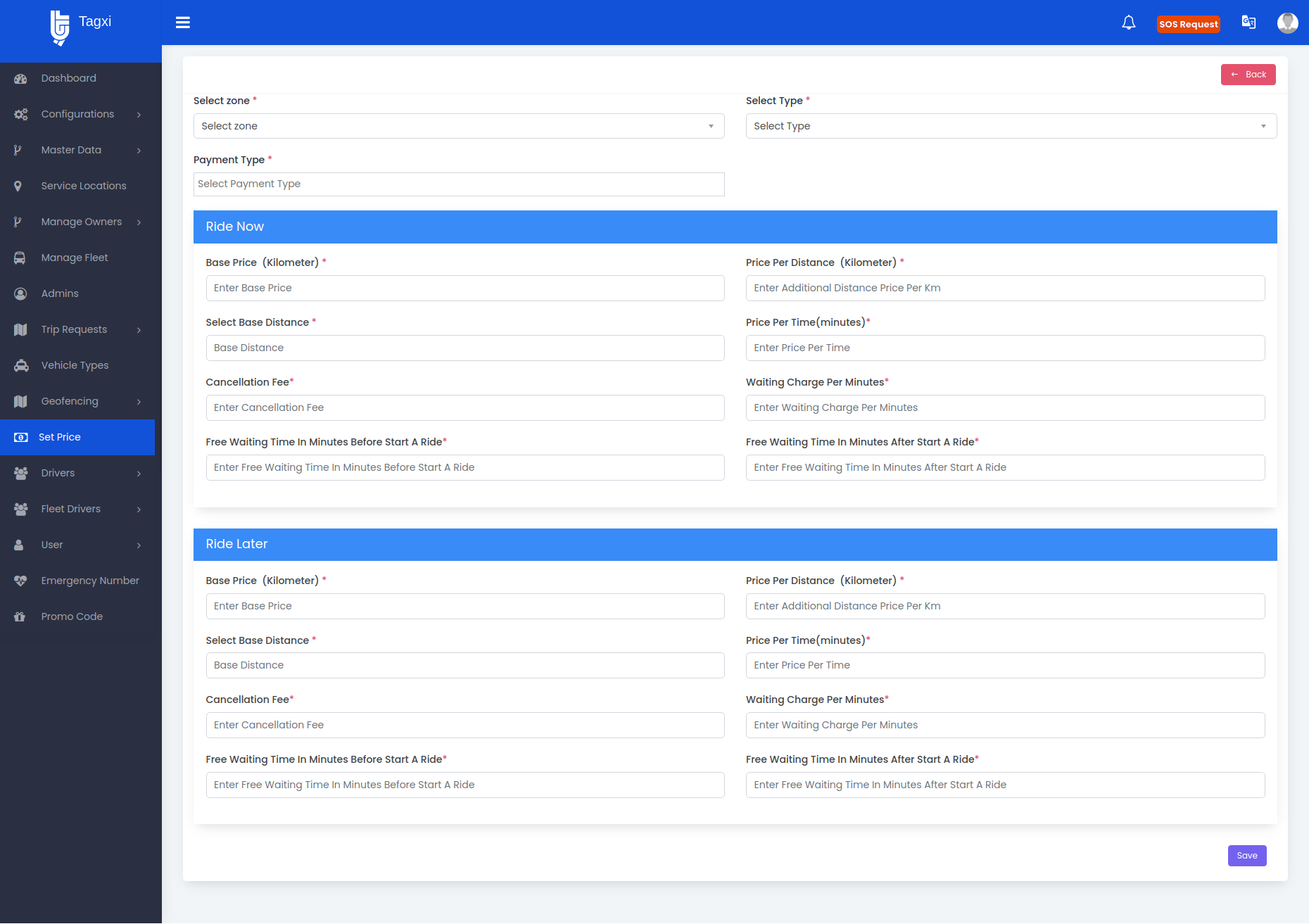
Set Price
After createing the vehicle types & zone we need to set price for each vehicle types for each zone. while set price to the particular zone you can also set some configurations like if you want to allow only cash trip in a particular zone you can choose payment types as only cash. you can set three options i.e `cash,card,wallet`.


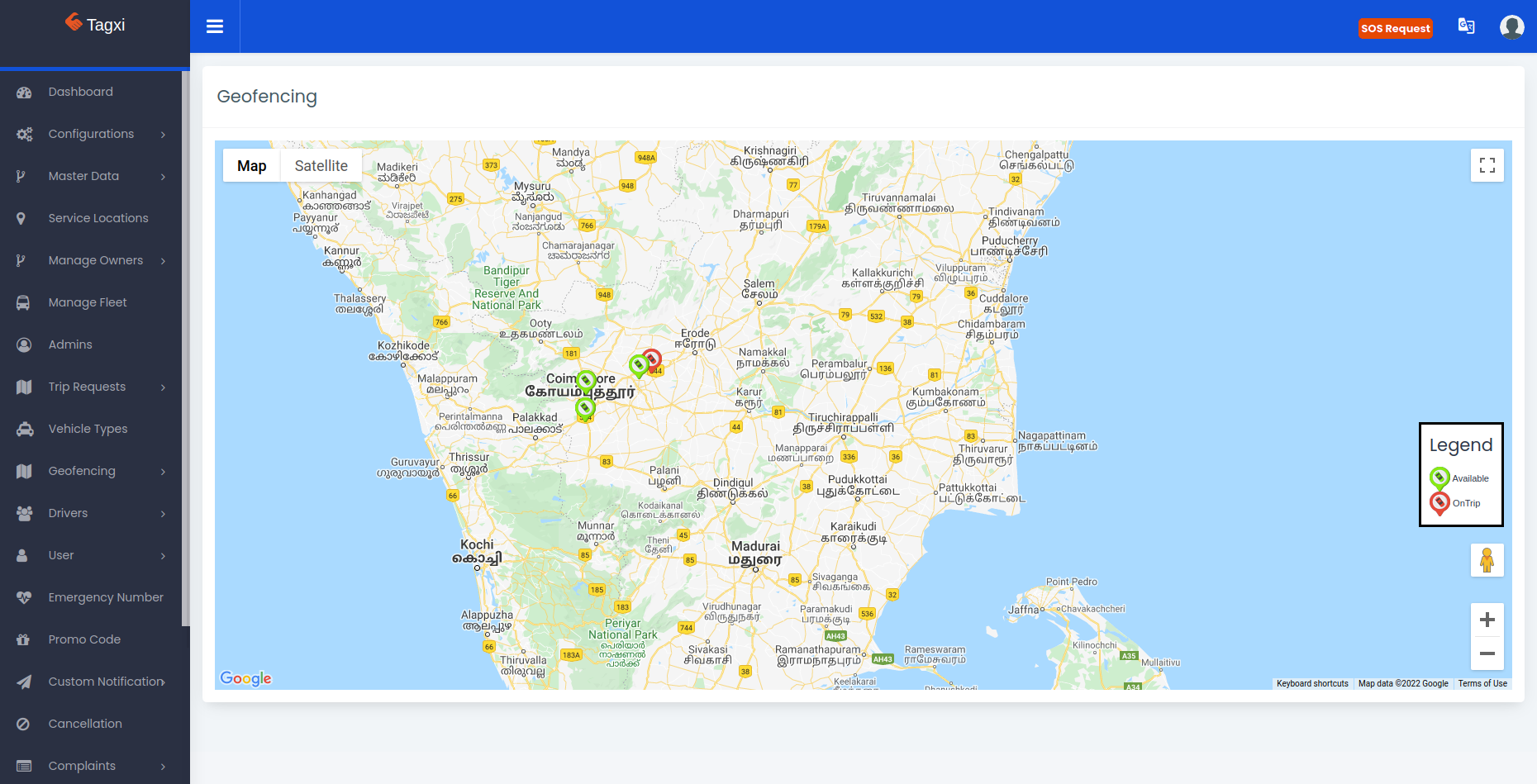
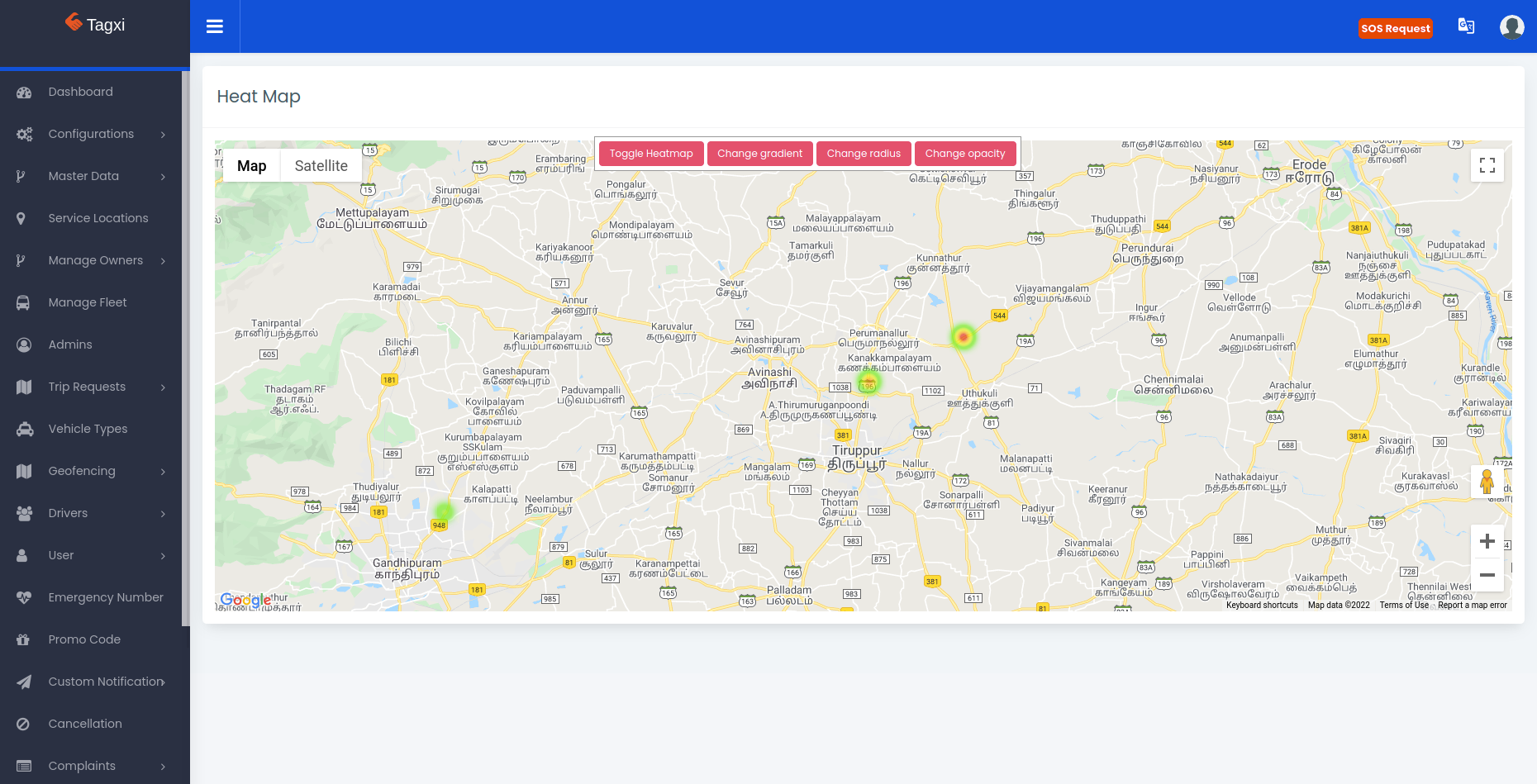
Geofencing View
Under Geofencing view there are two types of view we have developed these are one is God's Eye and another one is heat map.
God's Eye is help us to see how many drivers are available & busy, the driver markers could be updated in realtime using geofire.


Admin,Driver & Users Management
In admin management menu you can create new admin users along with service location. and the super admin can create new super admin users too. And the each admin users can create new admin users with different privileges for the admin roles of our system.
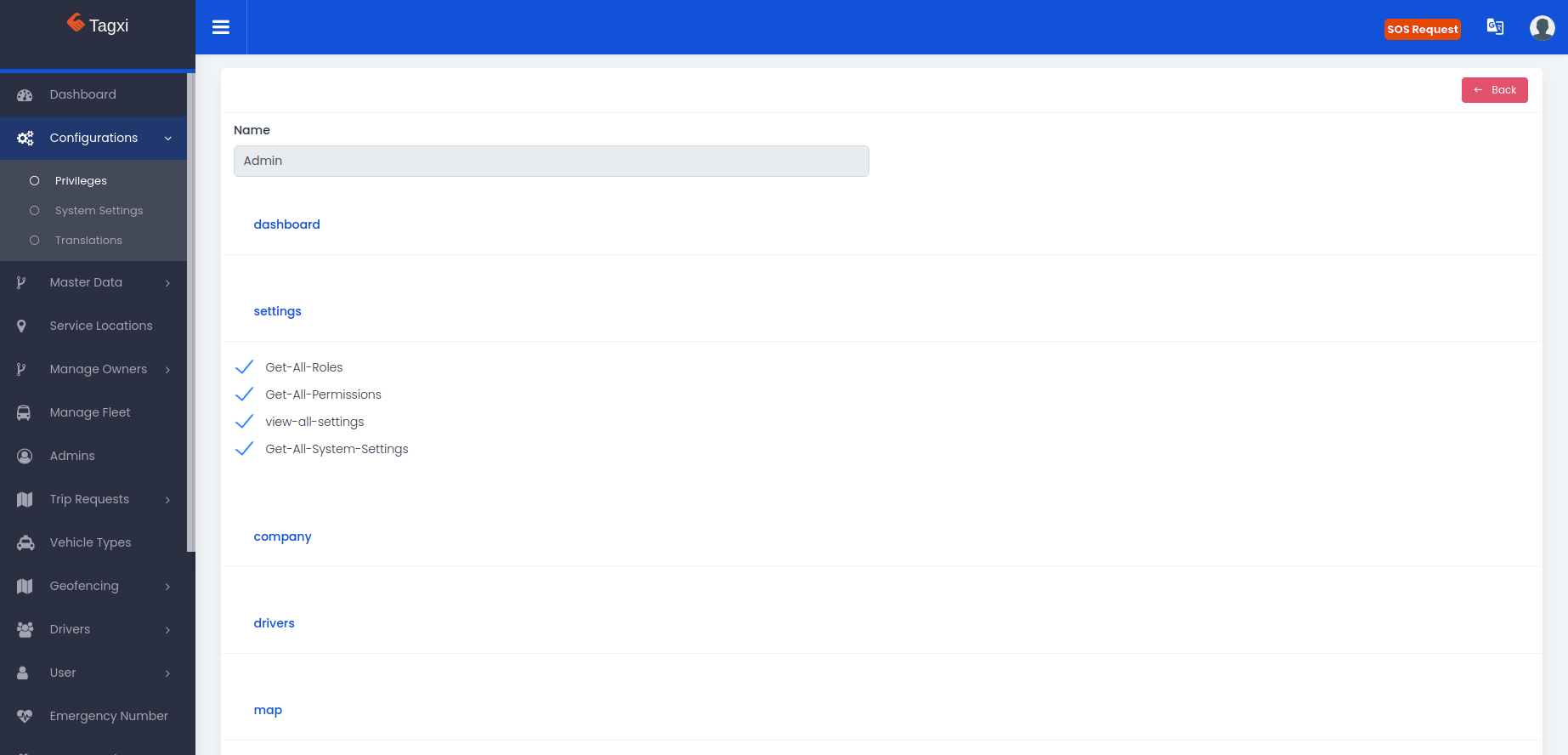
By Using Set privileges option the admin users can set privileges of their admin roles. Please refer the below images.
set-privileges menu `Configurations->Roles & Permissions->Actions->Set privilege`

User Management
In this menu we can see the list of users who registered and using our our applications. we can edit the user's info and delete the user as well.
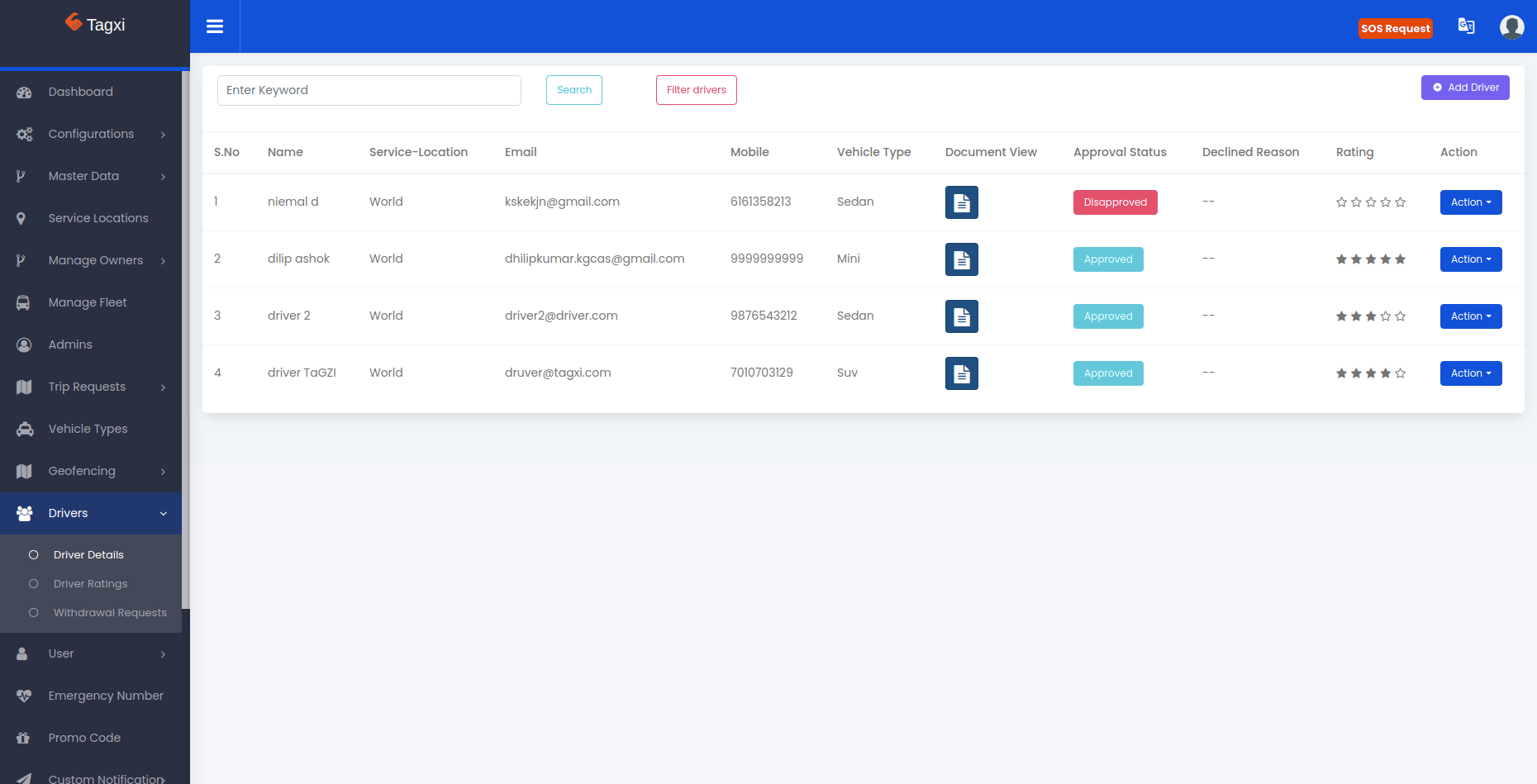
Driver Management
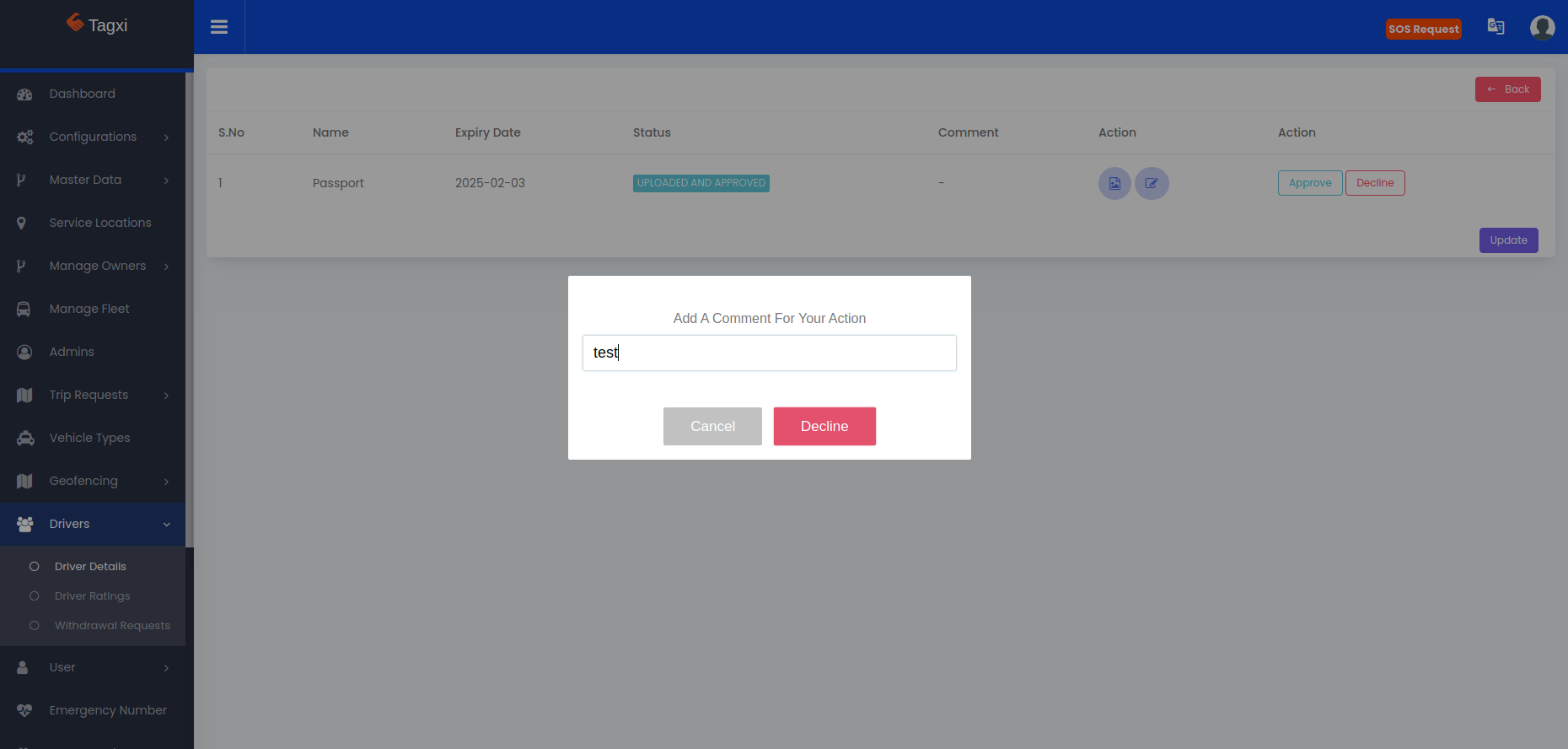
In this menu we can see the list of drivers who registered and using our our applications. we can edit the driver's info and delete the driver as well. There you can see the document view option in the list of drivers, this option is used to manage the driver's documents. Admin users can able to upload and remove the documents of the driver. And the admin can able to approve & decline the driver's document. we can give the comment while decline the driver's document. the decline comments will be listed in the mobile approval screen. Please refer the below images.

Manage Documents

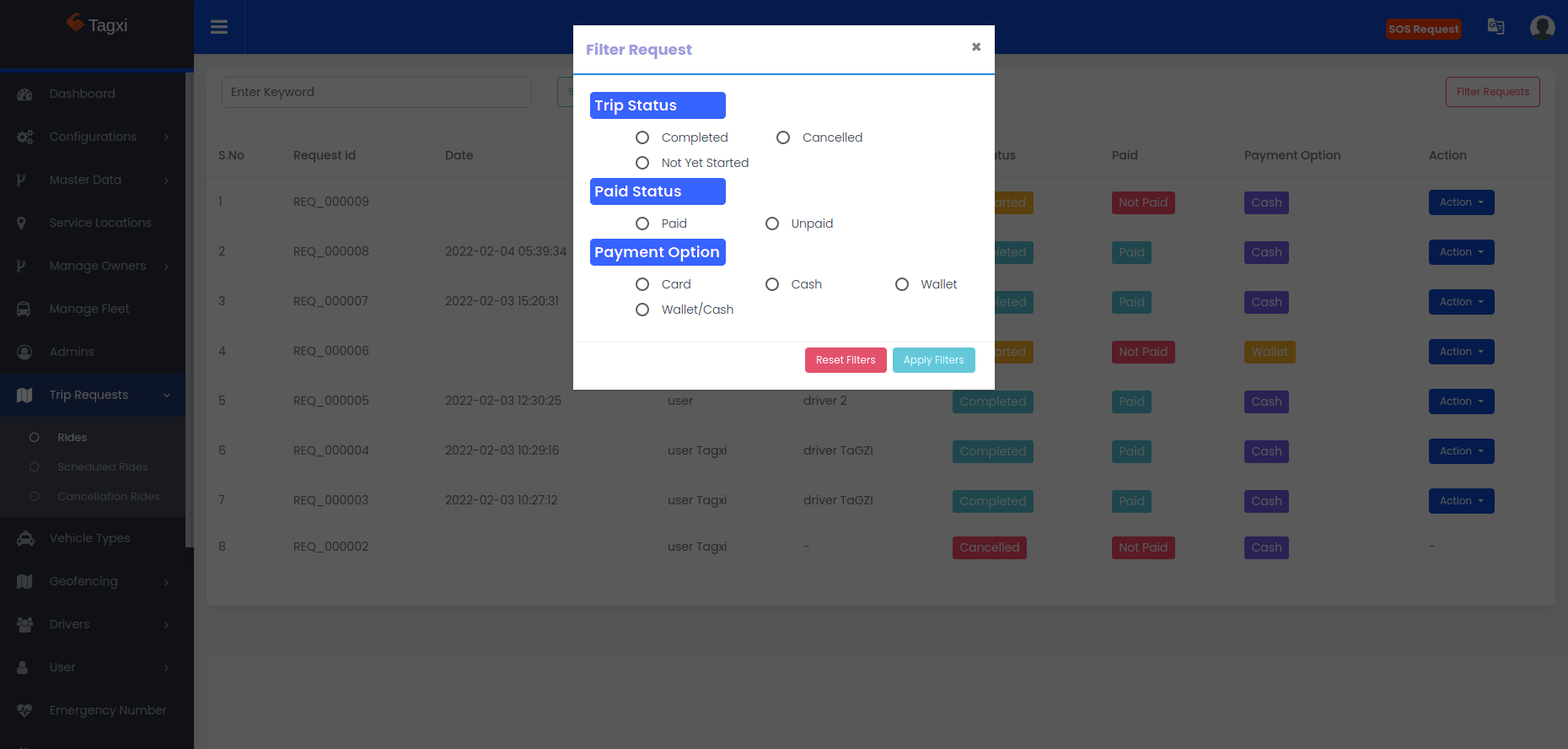
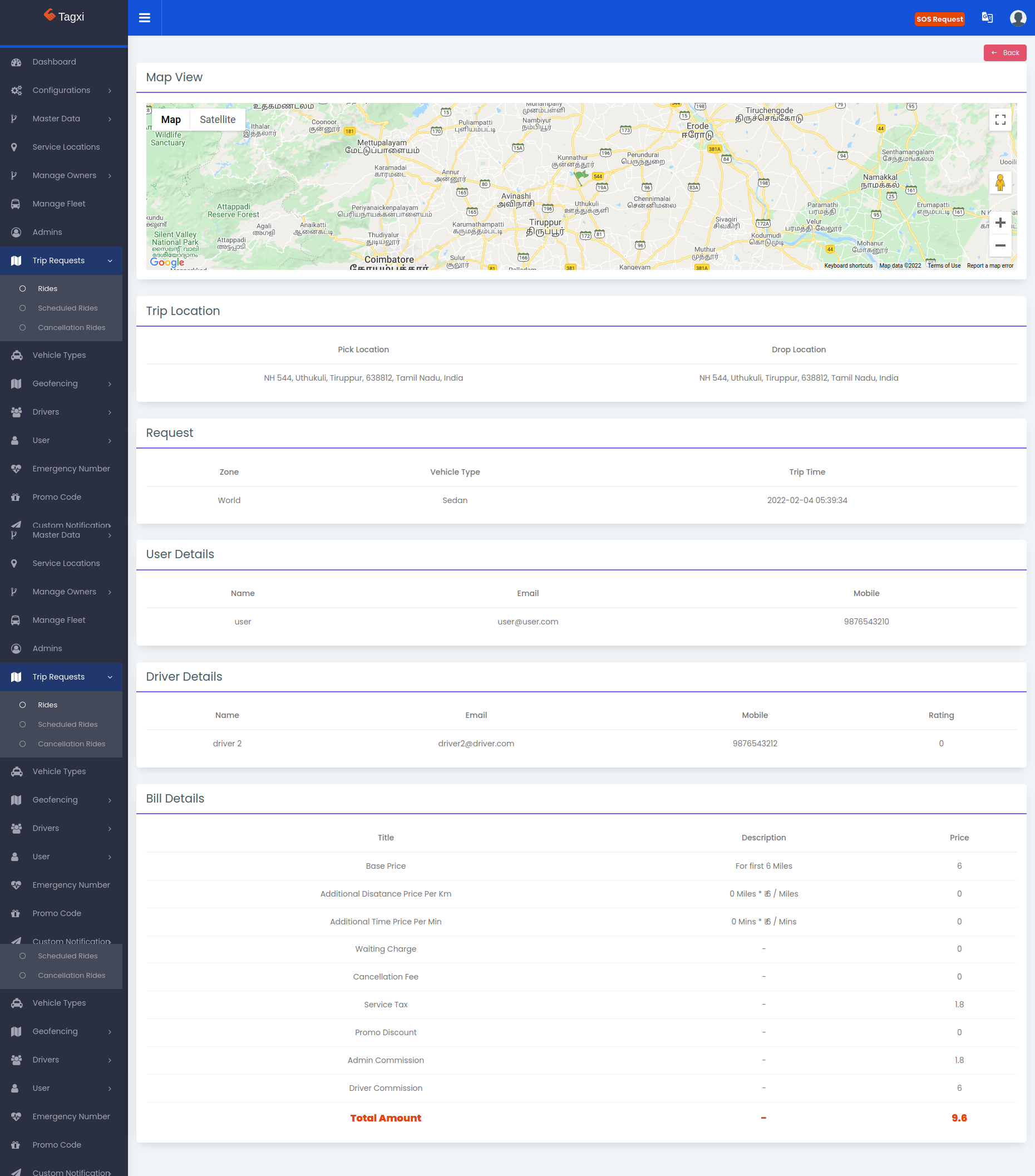
Trip Requests Management
Here you can see the list of scheduled & ride now requests along with multiple actions and filters. By using View action you can see the detailed view of each request along with bill details if the request is completed. Refer the images below.
Requests List


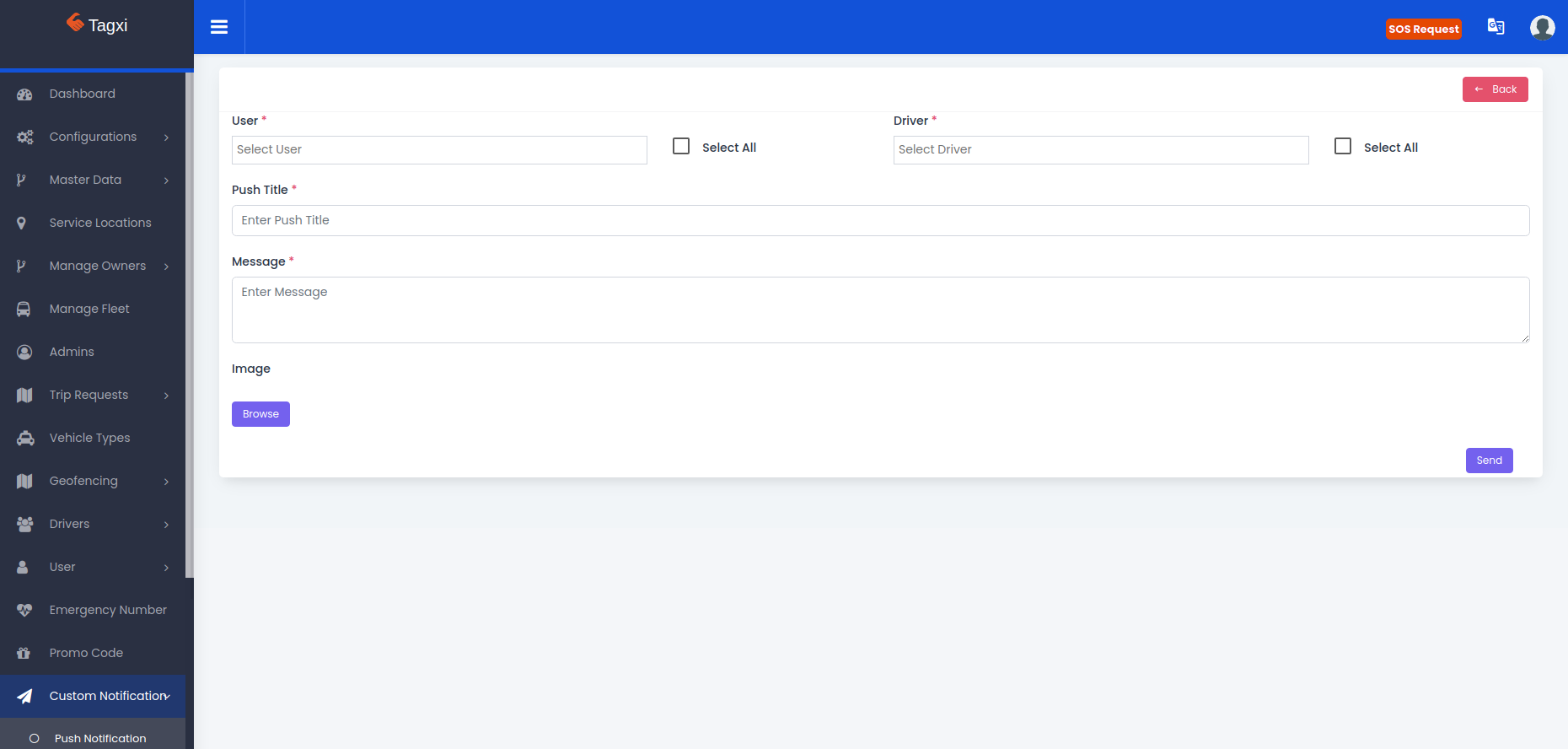
Custom Notifications
By using the custom notification option admin users can able to send the custom push notifications to the users & drivers as well. you can choose a single or multiple users at the same time. please refer an image below to send a notifications to the users & drivers.

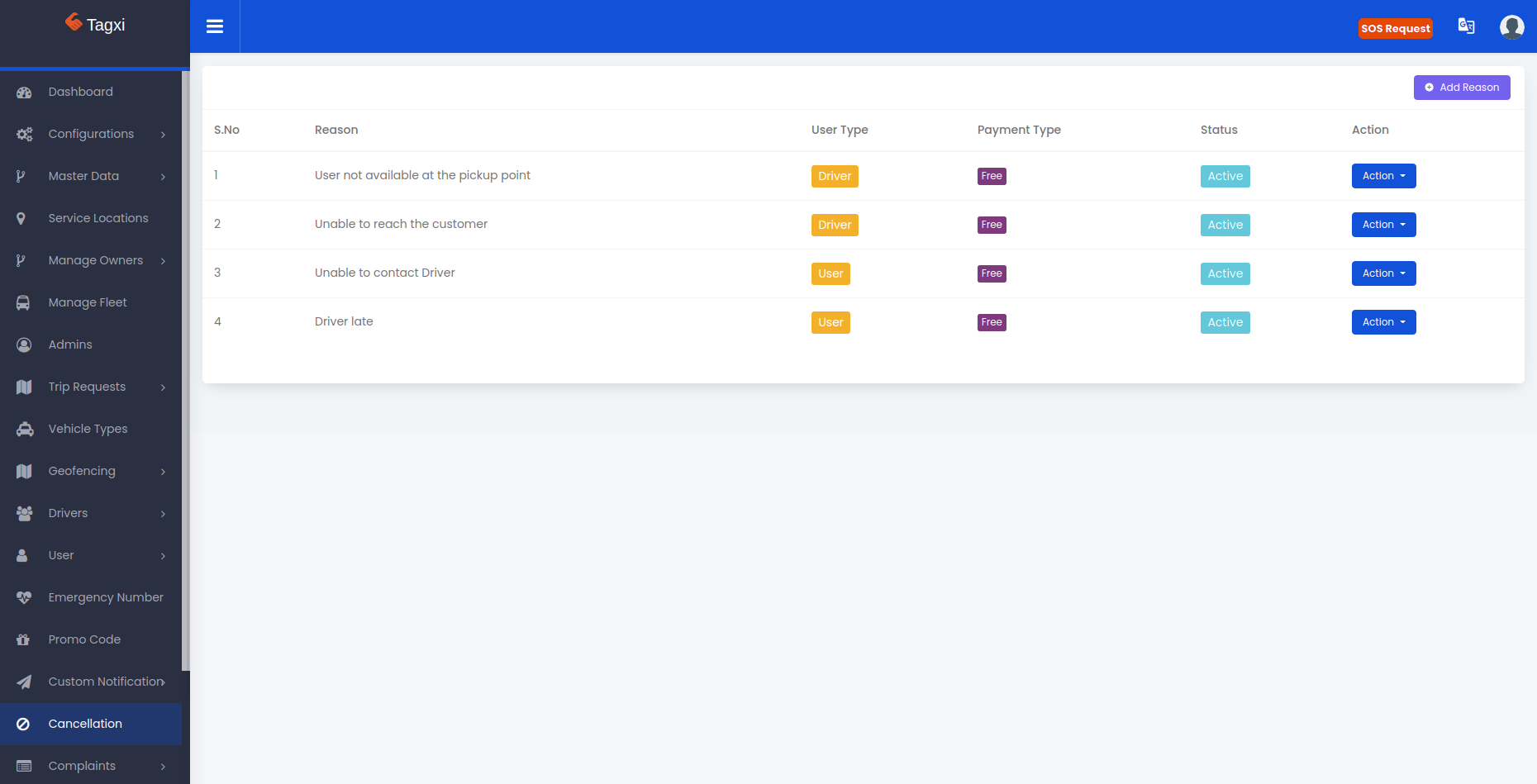
Cancellation & complaints
By using cancellation menu admin user can configure the cancellation reasons for both users & drivers with arrival state. And also we can configure whether the reason could be compensate or free. if it is componsate the cancellation fee would be charged for the users & drivers as well.

Complaints Management
Here you can see the complaints list that is raised by the users & drivers from the mobile application. And we can configure the complaints titles at which category they want to rise thier complaints. Please refer an image below.
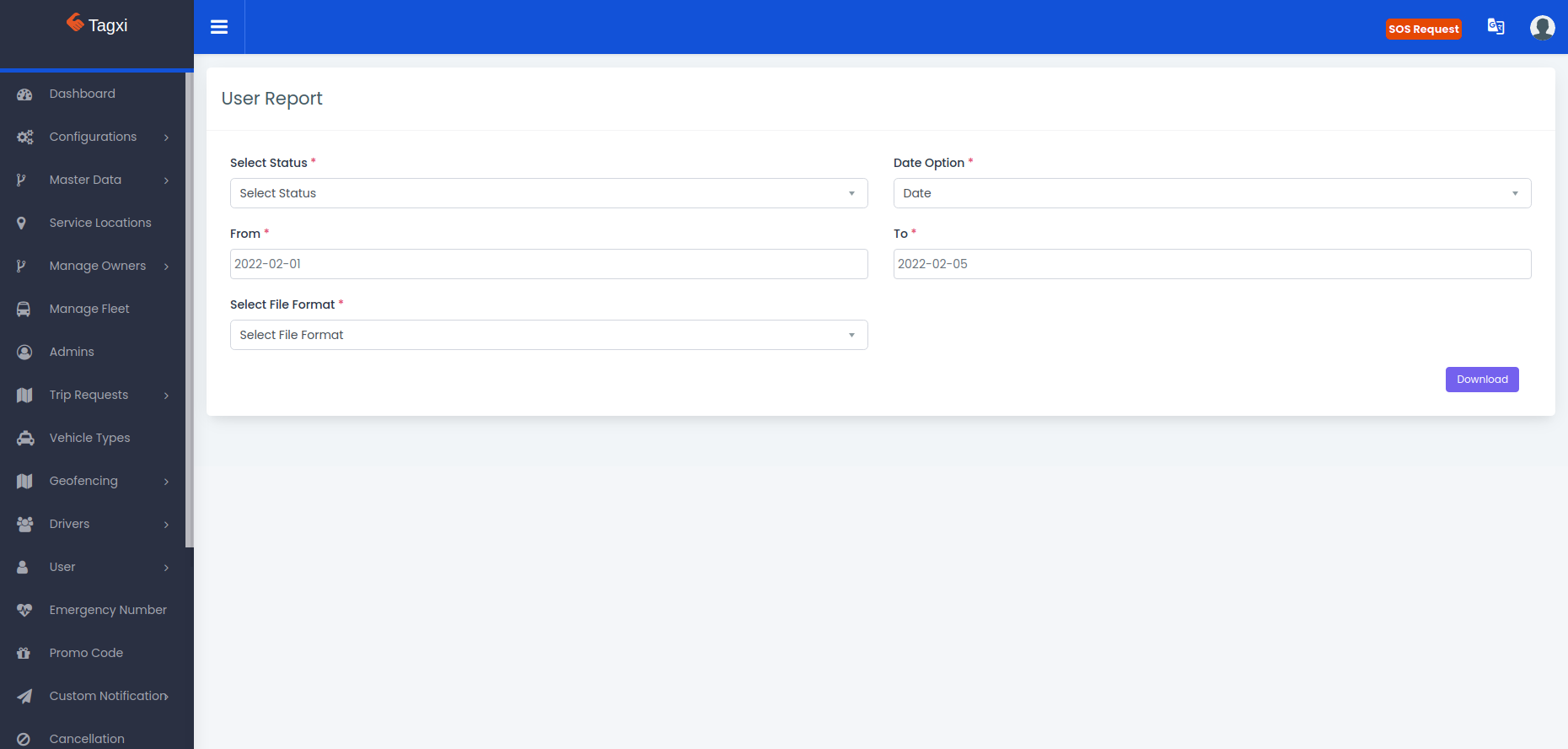
Reports
By using the reports menu admin users can download the travel,drivers & users report along with multiple filters.There you can see the different filters for each reports. Please refer an image below.

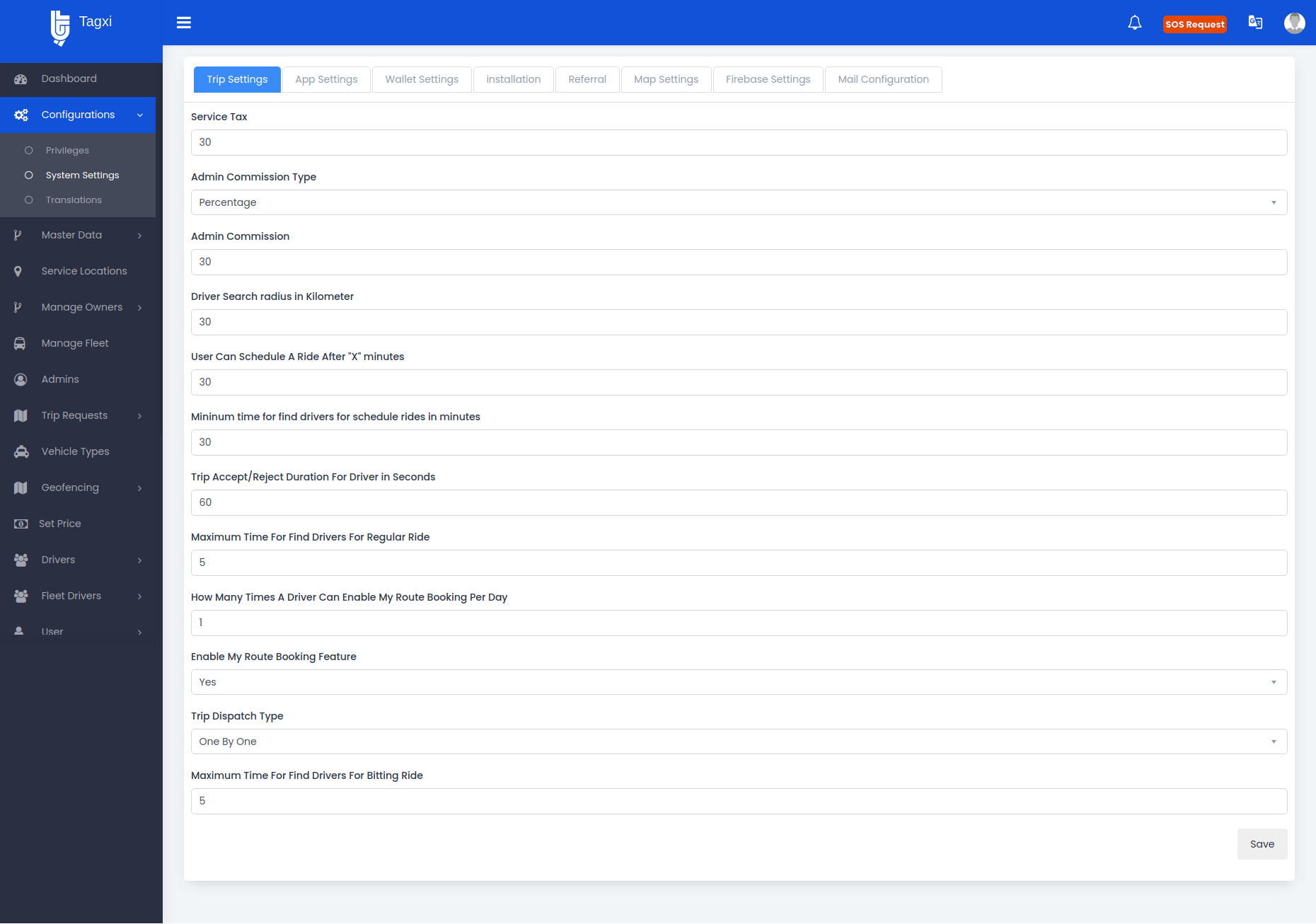
System Settings
By using configurations menu we can configure the total system configurations. There you can see the list of tabs the settings would be categorised like trip settings, installation settings, notification settings & General & Referal settings. Please refer an image below.

Introductions
In this article, we are going to set up the Tagxi Super Bidding App’s initial setup for real-time use cases.
Setup Instructions
- flutter version for this project is 'Channel stable, 3.22.3'
- Open your project File the Visual Studio Code which is used to create the project and also it is very powerful.
- and in terminal run command
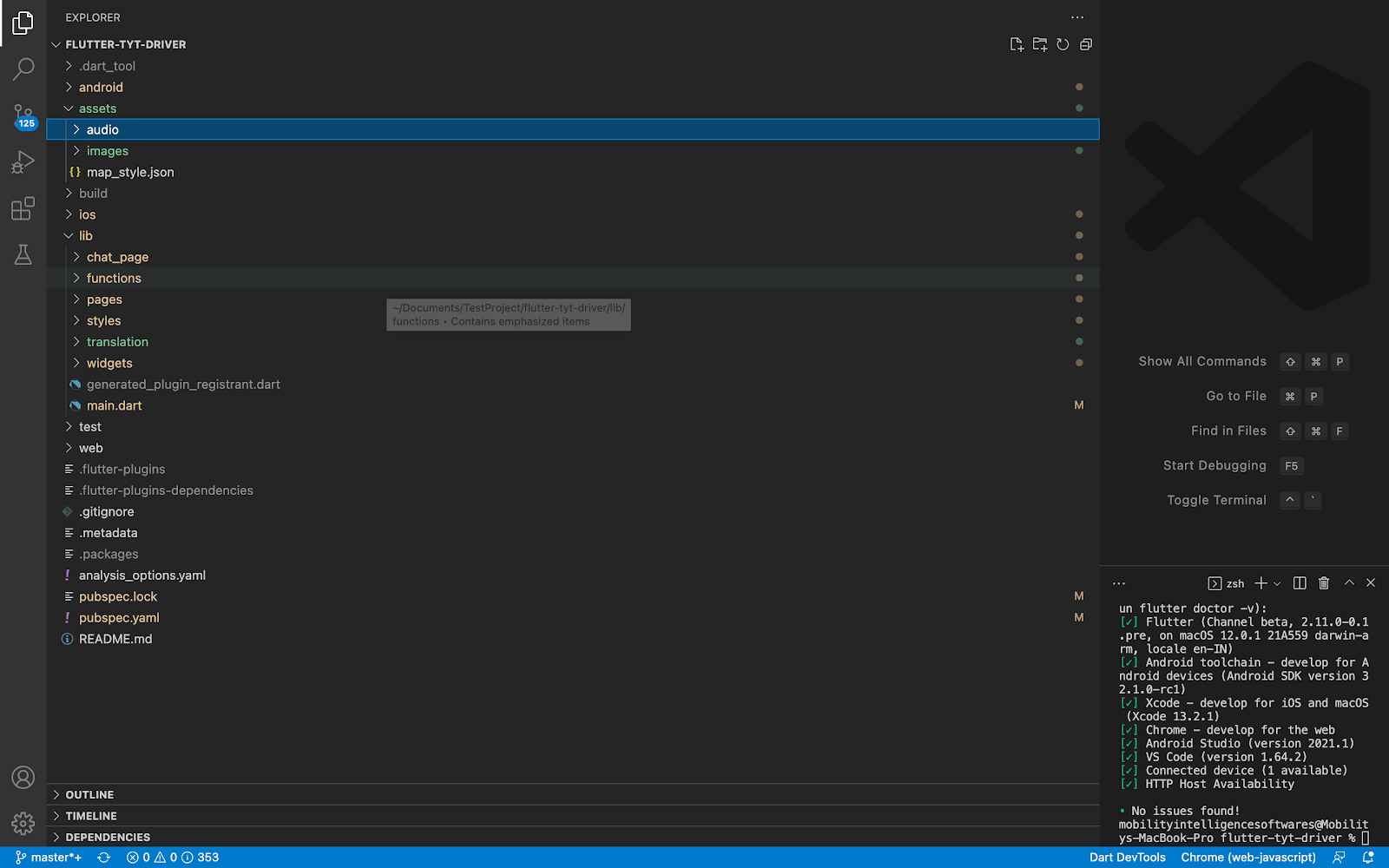
flutter pub get - project structure is given in image below

Change Base URL
- Change the BASE_URL Variable Presented in the Constants File.
- It just updates your server’s primary URL to access all types of API Services From the App to your Server. Like below Note : File Location : project/lib/functions/functions.dart
String url = 'your base url here';
Change App Color
- just update the below parameter to change the app color Note : File Location : project/lib/styles/styles.dart
Color buttonColor = const Color(0xffFCB13D);
Color loaderColor = const Color(0xffFCB13D);
Color theme = const Color(0xffFCB13D);
Change Website URL
- change website url in given files Note : File Location project/lib/pages/login/agreement.dart
onTap: () {openBrowser('your terms and condition url here');},child: Text(languages[choosenLanguage]['text_terms'],style: GoogleFonts.roboto(fontSize: media.width * sixteen,color: buttonColor),),Note : File Location "project/lib/pages/login/agreement.dart"
onTap: () {openBrowser('your privacy policy url here');},child: Text(languages[choosenLanguage]['text_privacy'],style: GoogleFonts.roboto(fontSize: media.width * sixteen,color: buttonColor),),Google Map & Cloud Configure
- Create & configure account for map using Google map & Cloud by following below documents.
- Google Cloud console link: https://developers.google.com/maps/documentation/android-sdk/cloud-setup
- firebase setup doc: https://firebase.google.com/docs/android/setup
- After created & enabled the billing from google cloud & map console
- We need to create nodes in firebase realtime database, please find the sample json database below or refer firebase setup. Sample Json: https://tagxi-server.ondemandappz.com/firebase-database.json call_FB_OTP node is used to configure whether the firebase otp should used or dummy otp should use for our testing purpose
- Please make sure you have created the nodes mentioned below
- Update the rules part with below content
add map api key change the map keys in given locations
Note : File Location "project/android/app/src/main/AndroidManifest.xml"
< meta-data android:name="com.google.android.geo.API_KEY"android:value="your maps api key here" />
Note : File Location "project/lib/functions/functions.dart"
String mapkey = Platform.isAndroid ? 'android map key' : 'ios map key';add android map key with restriction for android package and add ios map key with restriction for ios bundle id
call_FB_OTP
user_package_name
user_bundle_id
driver_package_name
driver_bundle_id
{
"rules": {
"drivers": {
".read": true,
".write":true,
".indexOn":["is_active","g","service_location_id","vehicle_type","l","ownerid"],
},
"requests": {
".read": true,
".write": true,
".indexOn":["service_location_id"],
},
"SOS": {
".read": true,
".write": true
},
"call_FB_OTP": {
".read": true,
".write": true
},
"driver_android_version": {
".read": true,
".write": true
},
"driver_ios_version": {
".read": true,
".write": true
},
"user_android_version": {
".read": true,
".write": true
},
"user_ios_version": {
".read": true,
".write": true
},
"user_package_name": {
".read": true,
".write": true
},
"user_bundle_id": {
".read": true,
".write": true
},
"driver_package_name": {
".read": true,
".write": true
},
"driver_bundle_id": {
".read": true,
".write": true
},
"request-meta": {
".read": true,
".write": true,
".indexOn":["driver_id","user_id"]
},
"bid-meta": {
".read": true,
".write": true,
".indexOn":["driver_id","user_id","g"]
},
"owners": {
".read": true,
".write": true,
".indexOn":["driver_id","user_id"]
}
}
}
Change Package Name
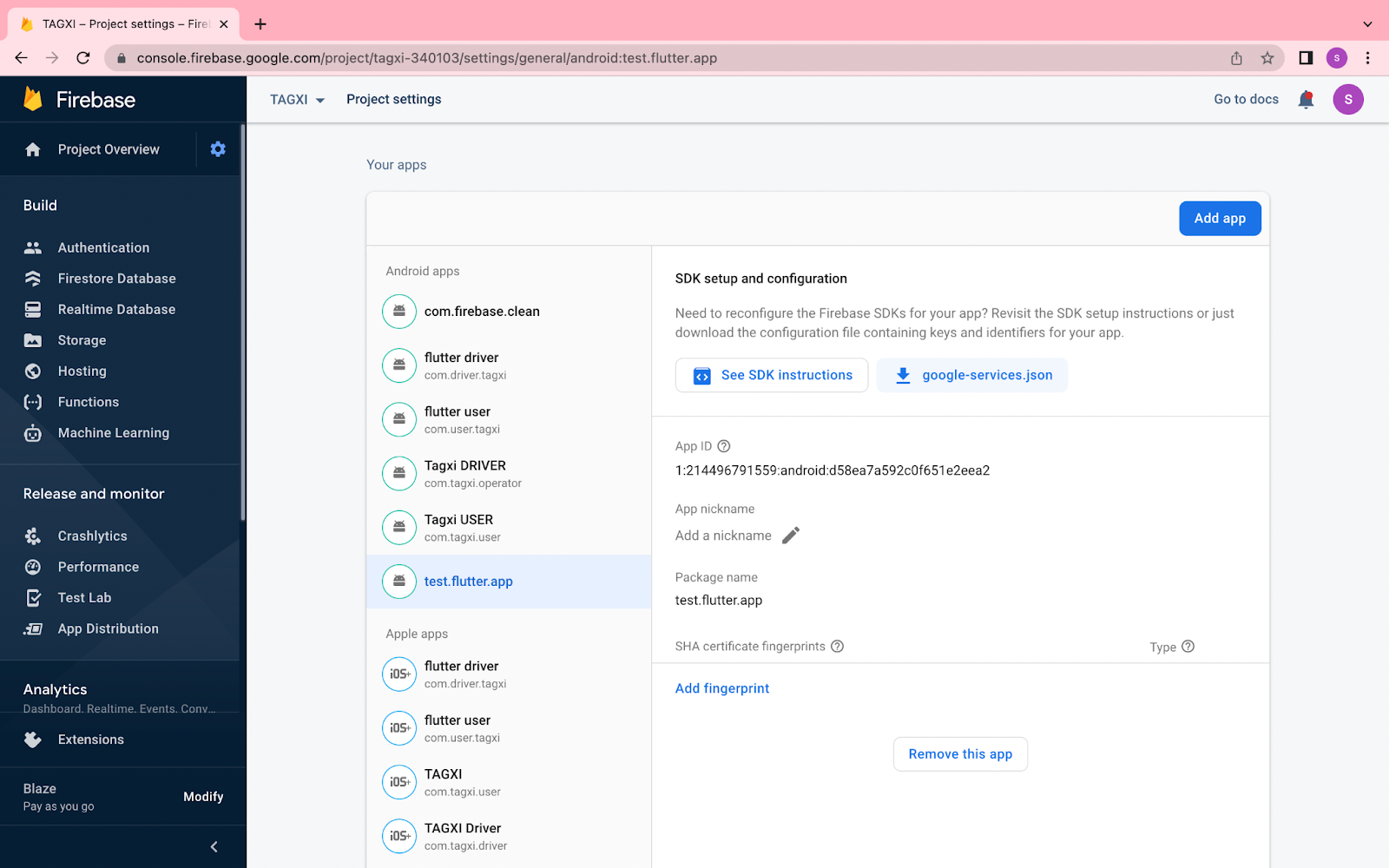
- Download & Paste the google-services.json into the 'project/android/app' folder properly to make proper communication from your App which is a client to FireBase.
- copy the package name from firebase and paste it in the following files
- change folder name

Note : File Location "project/android/app/build.gradle"
applicationId "package name here"
namespace "package name here"
Note : File Location "project/android/app/src/main/kotlin/../../../MainActivity.kt"
add package name here
package com.project.name
if your package name is com.package.android then,
project/android/app/src/main/kotlin/com/something/something/ to project/android/app/src/main/kotlin/com/package/androidChange Icons
- replace icons images in following folders in given name
- project/assets/images/ - logo.png
- project/assets/images/ - icon.png (circle image 500x500, only for driver)
- project/android/app/src/main/res/mipmap-hdpi - ic_launcher.png (72x72)
- project/android/app/src/main/res/mipmap-mdpi - ic_launcher.png (48x48)
- project/android/app/src/main/res/mipmap-xhdpi - ic_launcher.png (96x96)
- project/android/app/src/main/res/mipmap-xxhdpi - ic_launcher.png (144x144)
- project/android/app/src/main/res/mipmap-xxxhdpi - ic_launcher.png (192x192)
Change Display Name
- change app display name in file, Note : File Location "project/android/app/src/main/AndroidManifest.xml"
android:label="product name" Note : File Location "project/lib/main.dart"
title: 'product name', Note : File Location "project/lib/functions/functions.dart - (only in driver)"
"product name will continue", Note : File Location "project/lib/pages/login/agreement.dart"
replaceAll('5555', 'Product Name'),
Change app version
Note : File Location "project/pubsec.yaml"version: 1.0.2+3
Create release keys
create release keys by running command in terminal
note: change anyname with any specific name you like, keytool -genkey -v -keystore ~/[name].jks -keyalg RSA -keysize 2048 -validity 10000 -alias [your_alias_name]-storetype JKSReplace the jks key
replace the jks key details in file,
Note : File Location "project/android/key.properties as given below"storePassword=password you entered while creating jks filekeyPassword=password you entered while creating jks filekeyAlias=alias name you given in the command for creating jks filestoreFile=jks file name with the location like ../../../jksGenerate SHA-1
Generate SHA-1 and SHA-256 keys from the project
- you will be able to get these keys in two ways these are
- in terminal go to folder 'project/android/' and run the command './gradlew signinReport' then you will get debug and release SHA-1 and SHA-256
- Run the below command in the terminal to get SHA keys
- Key tool -genkey -v -keystore release.keystore -alias [your_alias_name] -keyalg RSA -keysize 2048 -validity 10000
Finally copy that debug and release keys and paste those in Firebase where
Click Settings icon (presented right on project overview ) -> project settings -> Your App section -> SHA certificate fingerprints click add button and paste & Submit.
Google Map Services Setup
Enable below services in cloud console
- Places API - which helps to get address while typing keys from the app
- Maps SDK For Android
- Google Sheets API - For translation sheets
- Android Device Verification - For Identify the App name to append in OTP from Firebase
- Geolocation APIs like distance matrix, geocoding, geolocations, Maps JavaScript, Maps static.
Generate APK
- to download apk file run "flutter build apk --release" in terminal from project location, and you will get apk file in folder - project/build/app/outputs/apk/release/app-release.apk
Generate bundle file
to download app bundle file run "flutter build appbundle --release" in terminal from project location, and you will get app bundle file in folder - project/build/app/outputs/bundle/release/app-release.aab
Click Settings icon (presented right on project overview ) -> project settings -> Your App section -> SHA certificate fingerprints click add button and paste & Submit.
Final Steps
after uploading app in playstore, then you will get a sha1 key and sha256 key from playstore, add those keys in your firebase project as
Click Settings icon (presented right on project overview ) -> project settings -> Your App section -> SHA certificate fingerprints click add button and paste & Submit.
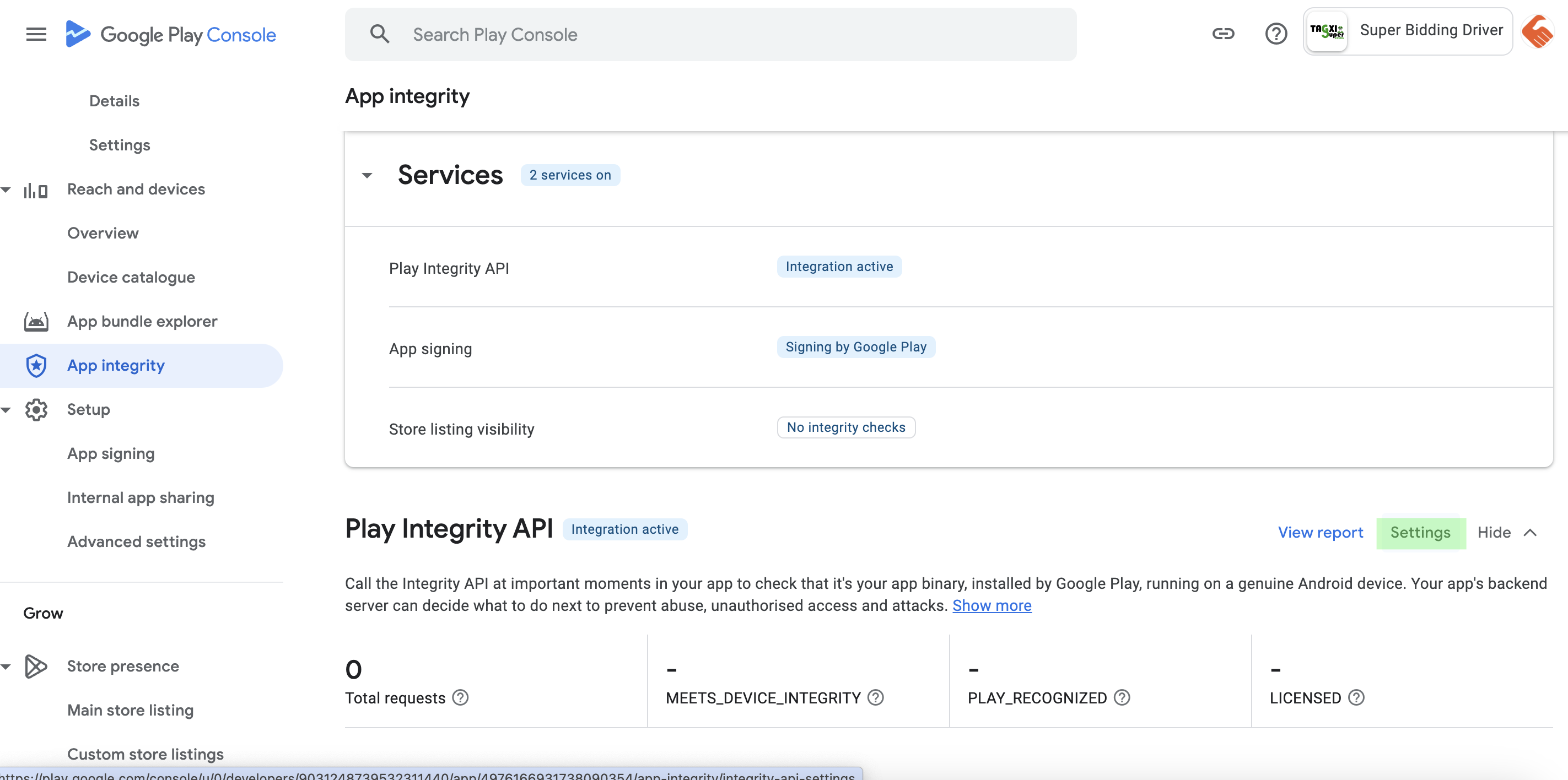
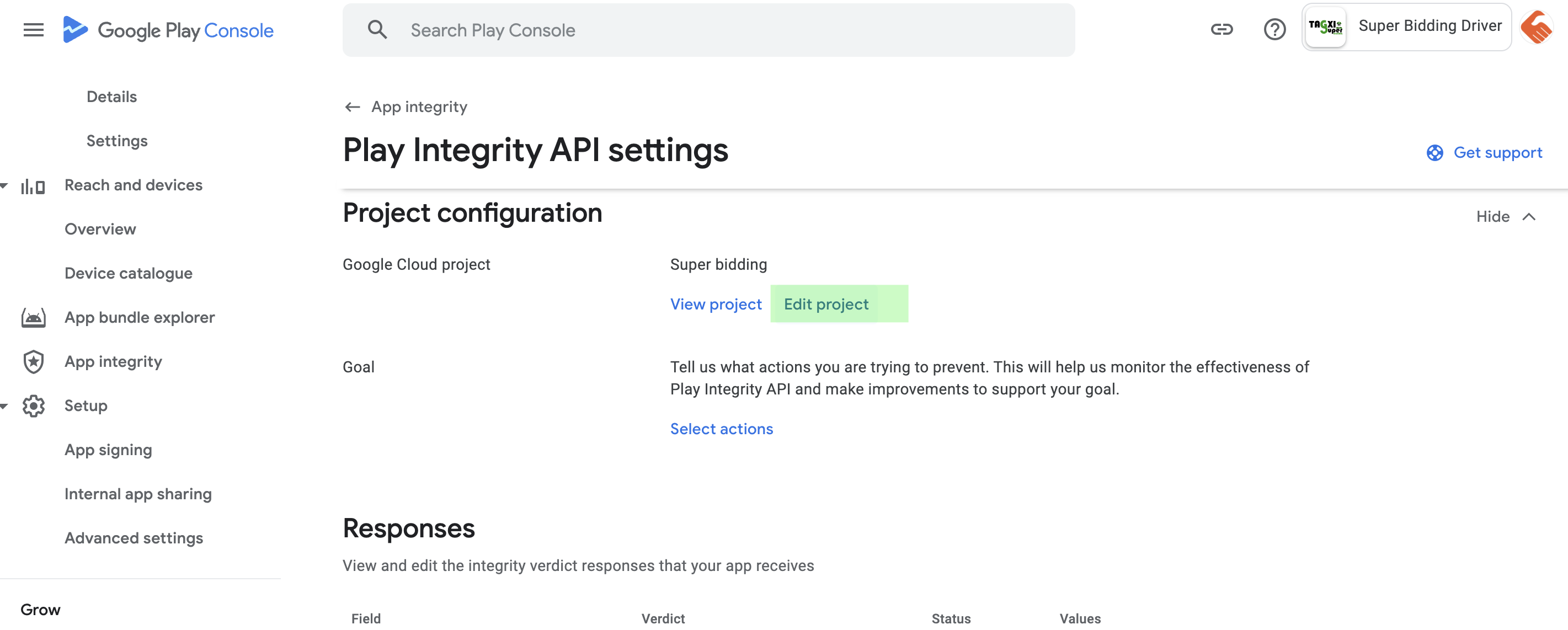
To remove recaptcha on playstore version
Open your app in play console and go to 'App Integrity' and Tap 'Settings' in 'Play Integrity Api' as shown in image below.

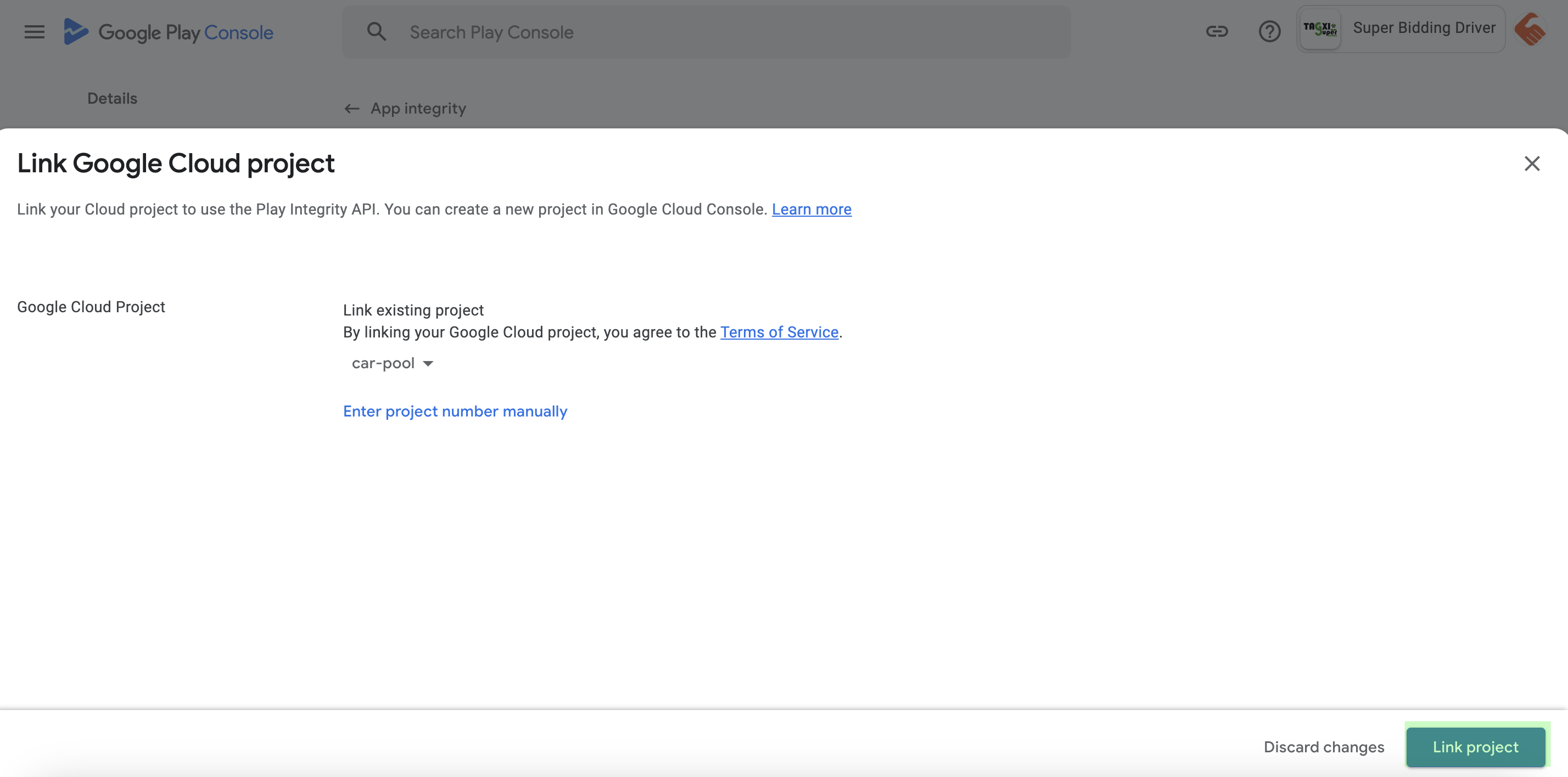
In Play integrity Api settings choose add or edit project in Google Cloud Project

Choose any project and link google cloud project with this app

Introduction
In this article, we are going to set up the TYT App’s initial setup for real-time use cases.
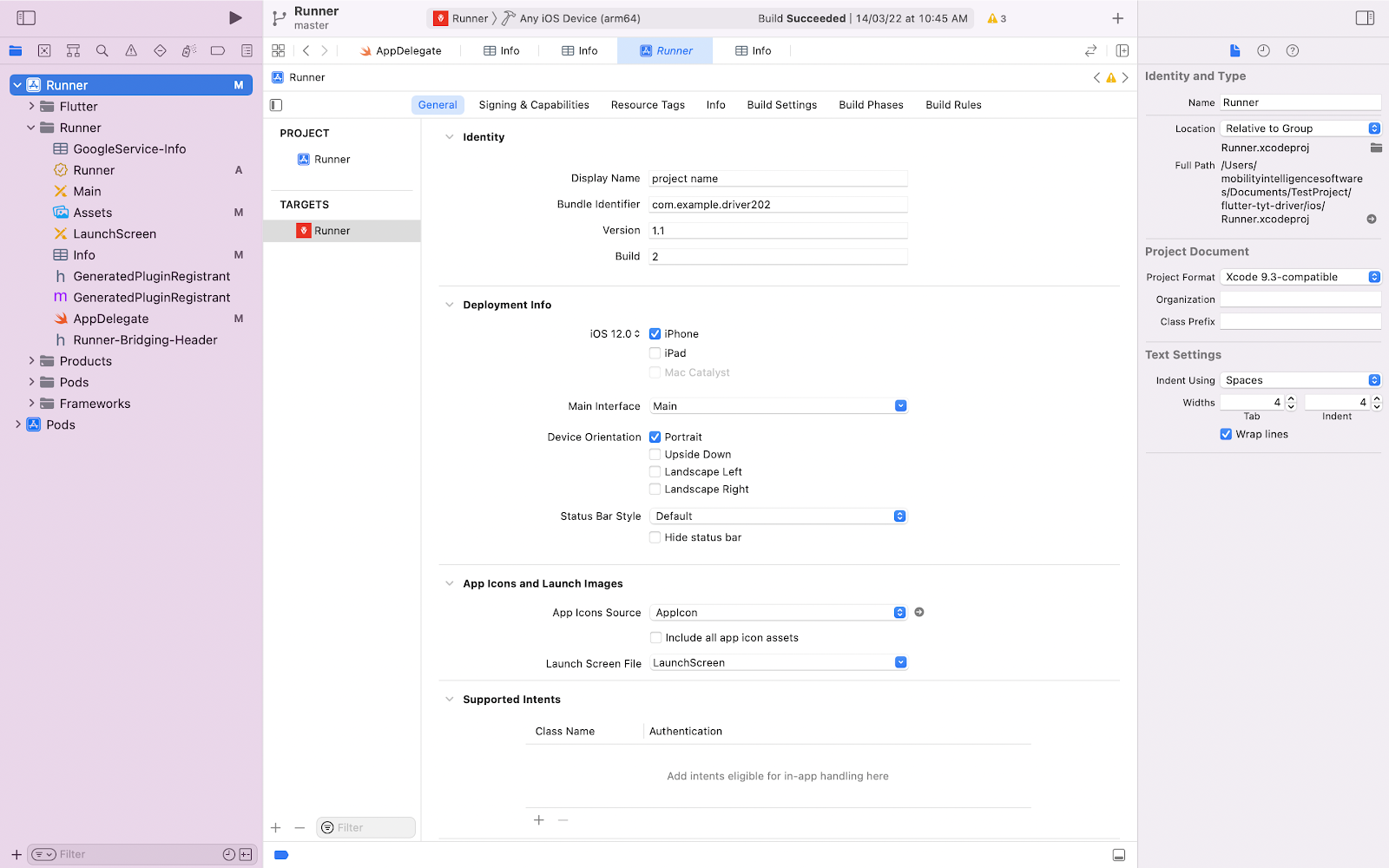
change some details in given files,
Note : File Location : "project/ios/Runner/Runner.xcodeproj/project.pbxproj"PRODUCT_BUNDLE_IDENTIFIER = 'bundle.id'; (change in 6 places in same file)
Note : File Location : "project/ios/Runner/info.plist"
<key >CFBundleDisplayName</key> <string>project name here</string>
project file is in location,
Note : File Location : "project/ios/runner.xcworkspace"change map api key in file, Note : File Location : project/ios/Runner/appDelegate.swift
GMSServices.provideAPIKey("your map key here")
- Rename the project with your app name and bundle identifier
- Create a bundle identifier for your app in developer account.
- create development and distribution certificates.
- Create provisioning profiles for both development and distribution.
- Create APNS auth key for push notification.
- Register your bundle identifier in firebase project that you changed in xcode.
- Firebase -: setup phone number authentication, cloud messaging and firebase database.
- Download the googleservicePlist json from firebase.
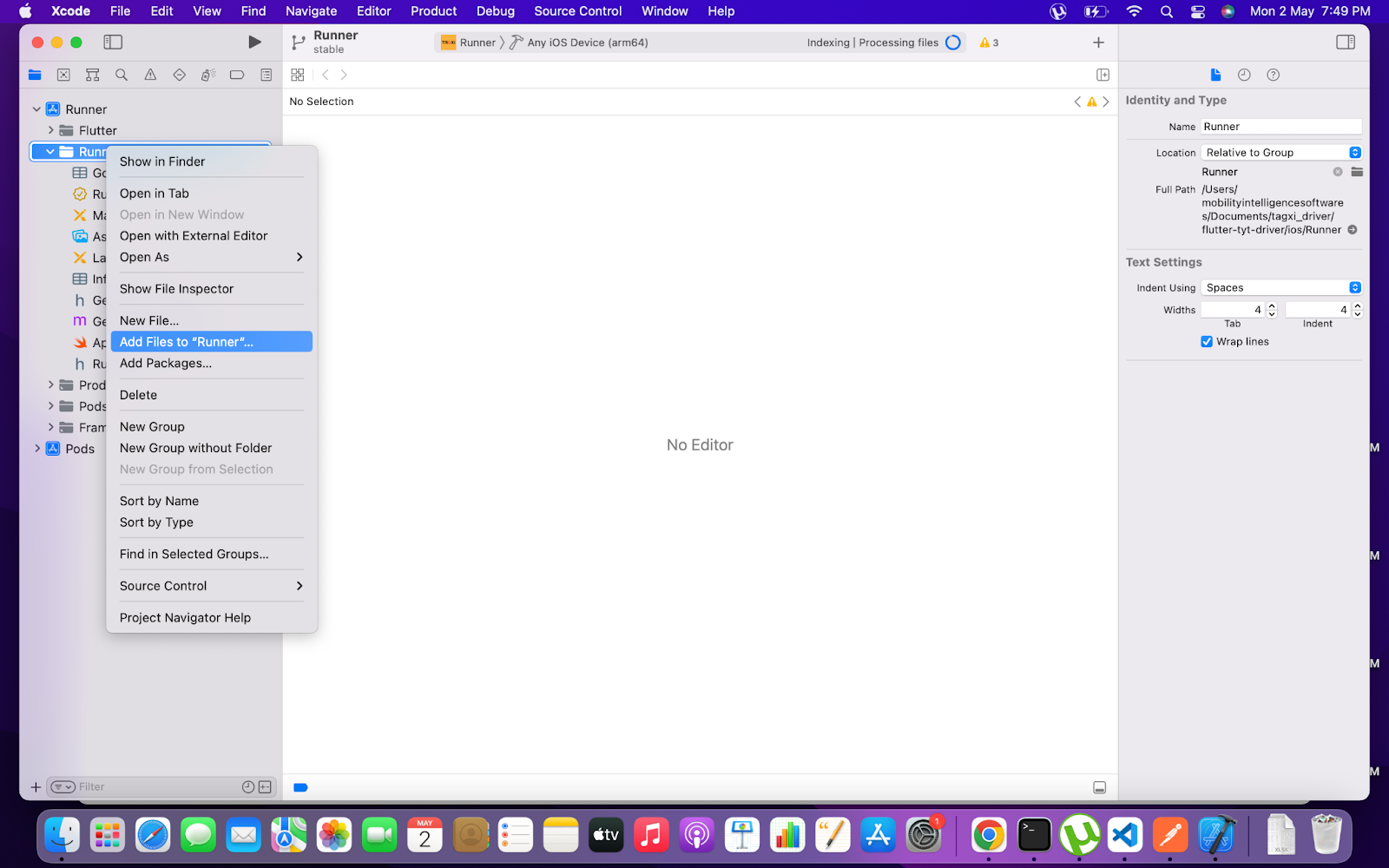
- Now open the project.
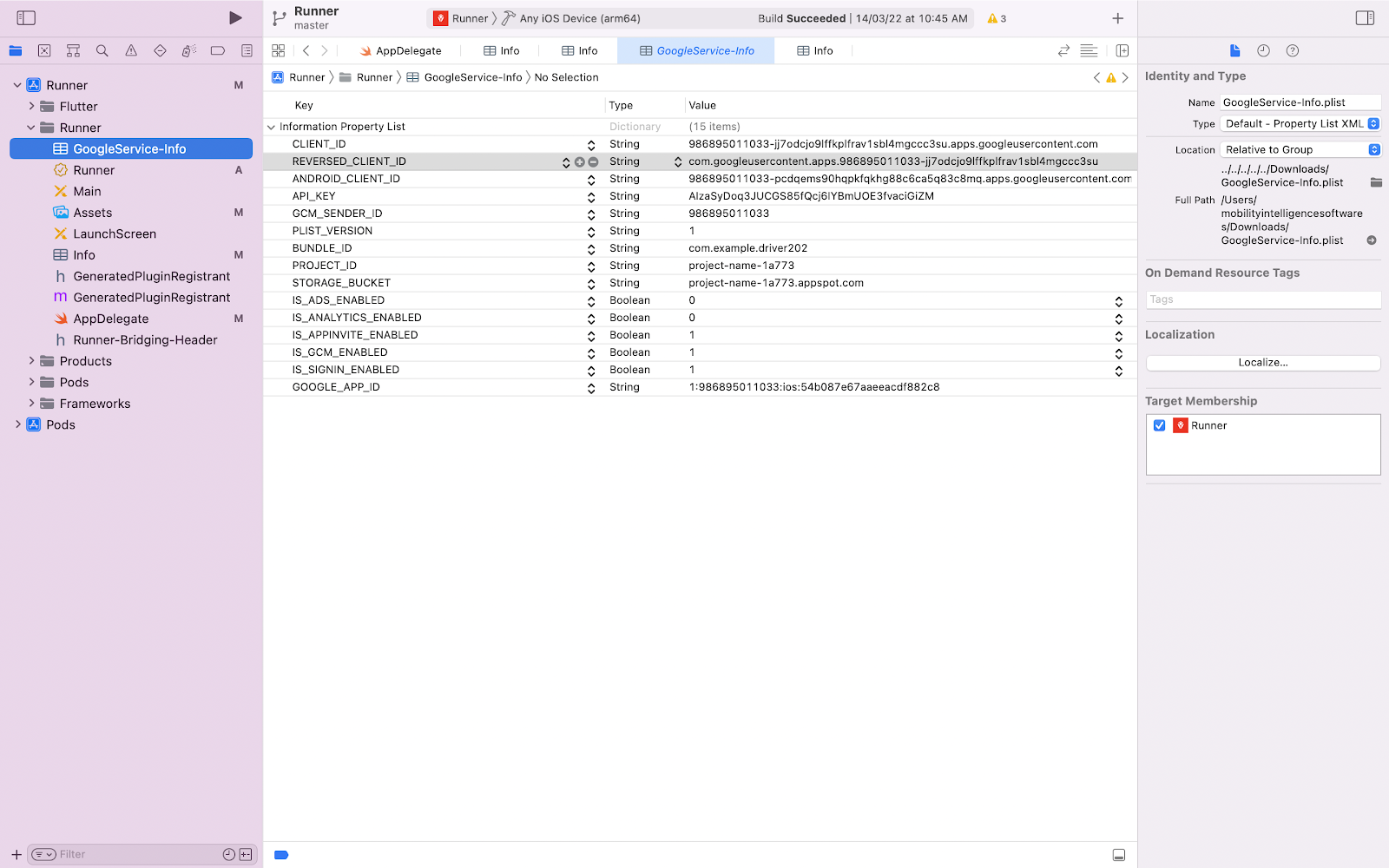
- add googleservice-Info.plist in project/ios/Runner/ or from xcode right click Runner and click Add files to runner and choose googleserviceInfo.plist file as shown in image.
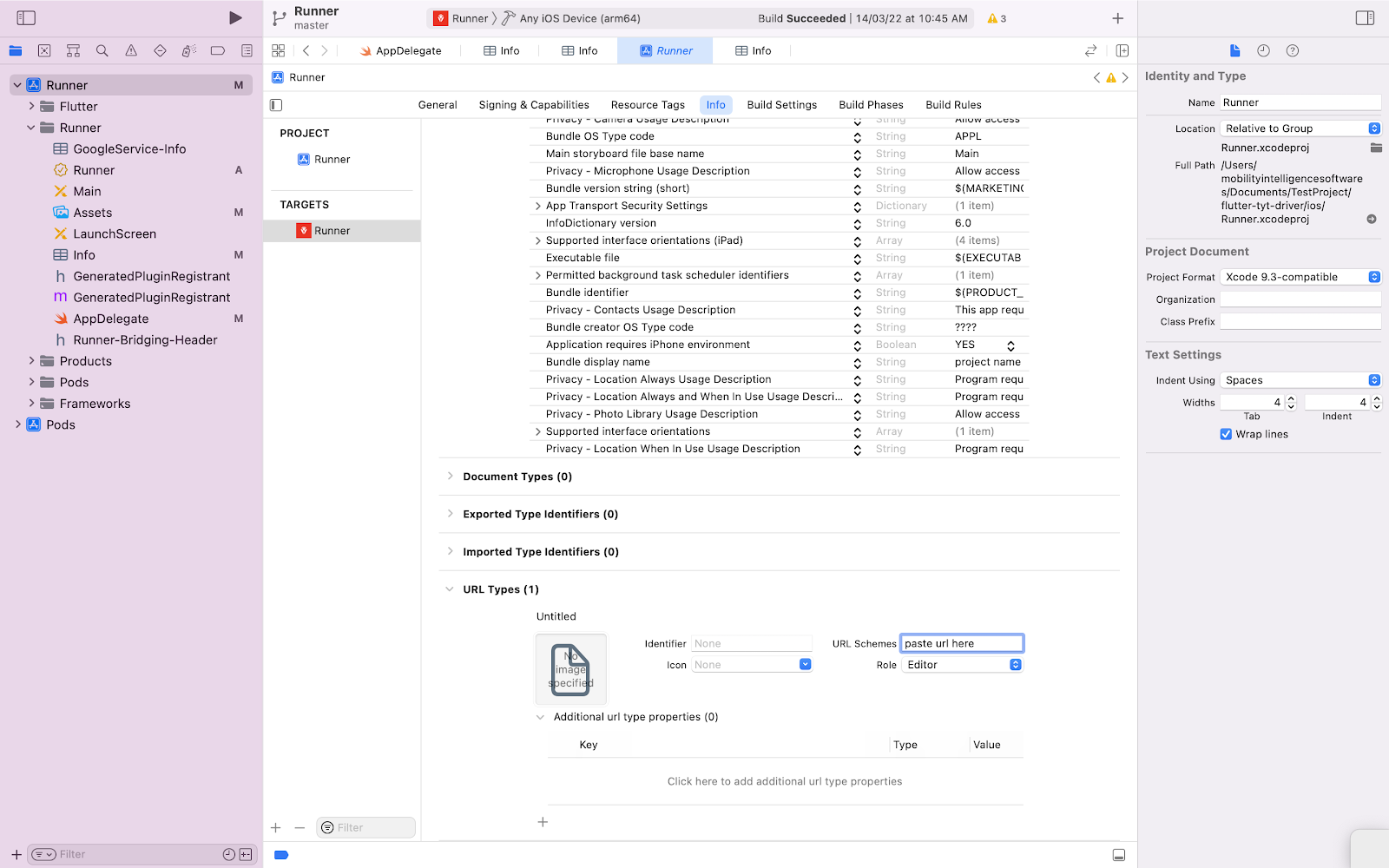
- copy the Encoded app id from googleserviceplist.json and paste it in url scheme in Xcode / Runner / Info / url types as shown in image
- replace App Icon in assets in the folder in followin size and names without alpha and transparent background project/ios/Runner/Assets.xcassets/AppIcon.appiconset/
- in go to folder 'project/ios' and run command 'flutter build ios'
- to create archive file to upload run command 'flutter build ipa' from folder 'project/ios'.
in Xcode / Runner / General /

kindly refer this url for reference - https://medium.com/mobile-devops-ci-cd-ct/steps-to-create-ios-developer-and-distribution-certificates-with-and-without-a-mac-8449b973ef9d
kindly refer this url for reference - https://clearbridgemobile.com/how-to-create-a-distribution-provisioning-profile-for-ios/



Icon-App-20x20@1x.png - (20x20) x1 size - 20x20
Icon-App-20x20@2x.png - (20x20) x2 size - 40x40
Icon-App-20x20@3x.png - (20x20) x3 size - 60x60
Icon-App-29x29@1x.png - (29x29) x1 size - 29x29
Icon-App-29x29@2x.png - (29x29) x2 size - 58x58
Icon-App-29x29@3x.png - (29x29) x3 size - 87x87
Icon-App-40x40@1x.png - (40x40) x1 size - 40x40
Icon-App-40x40@2x.png - (40x40) x2 size - 80x80
Icon-App-40x40@3x.png - (40x40) x3 size - 120x120
Icon-App-60x60@2x.png - (60x60) x2 size - 120x120
Icon-App-60x60@3x.png - (60x60) x3 size - 180x180
Icon-App-76x76@1x.png - (76x76) x1 size - 76x76
Icon-App-76x76@2x.png - (76x76) x2 size - 152x152
Icon-App-83.5x83.5@2x.png - (83.5x83.5) x2 size - 167x167
Icon-App-1024x1024@1x.png - (1024x1024) x1 size - 1024x1024
you will find archive file in folder project/build/ios/archive/Runner.xcarchive
Push Notifications
For ios create keys from your developer account, with enabling Apple Push Notification service (APNs) and download it.
refer this url for reference - https://medium.com/@bulkpushs/easy-step-for-creating-apple-push-notification-authentication-key-ffe57344a143 (kindly dont forgot to enable push notification while creating key)
Then in Firebase -> Project overview -> project settings -> cloud messaging ->Then the push notification will work.
Translations
We are using google translation api to translation the key words from english to particular language. in this article we are going to see how we are using google api to translate the keywords.
- Find the translation.xlsx file from main-file folder & import into google sheet,
- After Added & Updated all the data. you need to setup your server. & you can call our translation api which is created in our server app. so before trying to build an app from ios/android, please complete the server app setup first.
- After setup the server app, You can call the translation api which is "you-server-base-url/api/v1/translation/get" You will get the json response from this api. which is updated json for the translation. copy the json and paste in project/lib/translations/translation.dart
If you want to add new language you can add new column as you prefered language short code
Example of creating french language
Create a new column named "fr" . & under fr use the below formula to translate all the keywords.
Translation Formula
=GOOGLETRANSLATE(B2,"en","fr")
In this formula B2 is the row number of english word. Refer The below url to create short code for languages https://developers.google.com/admin-sdk/directory/v1/languages Map <String, dynamic> languages = {
"en": {
Changelog
Version 1.0 (08 June, 2023)
- Initial Release
Version 1.1 (25 July, 2023)
- Flutter version upgraded to 3.19.3
- Multiple Vehicle types feature added for drivers app
- Bidding & Normal ride can be enabled for each vehicle type feature updated
- Ride later & Without destination feature can be available for normal ride vehicles
Version 1.2 (05 September, 2023)
- Share ride details with live tracking link feature updated
- Change Payment method at end of the ride when it's cash/card by the customer feature updated
- Payment received status update when it's cash by driver added
- Categorised Fare list by service location updated in admin panel
- Minor Bug fixes
Version 2.0 (24 September, 2023)
- New UI Update for Complete Mobile applications
- Mercadopago payment gateway added
Version 2.1 (11 October, 2023)
- Mercadopago Payment Gateway bug fixes for server side
- Trip invoice flicker issue fixes
- Minor bug fixes for both server & mobile apps
Version 2.2 (04 November, 2023)
- Admin commission for drivers added
- Bug fixes done for both Mobile & Server app side
Version 2.2 (12 December, 2023)
- Live Chat Between Admin & Users/Drivers feature added
- Custom Make & Model Feature added for driver signup
- Minor Bug Fixes done for both server & mobile apps
Version 2.3 (01 January, 2024)
- Waze map button added for navigation
- Banner feature added for users application
- Custom make & model input added for driver signup
- Minor bug fixes done for both server & mobile apps
Version 2.4 (09 February, 2024)
- Multiple Ride feature in the users app added
- Outstation Ride Feature added
- Minor Bug Fixes
Version 2.5 (10 February, 2024)
- Home Screen Design Changes done
- Stopover bug fixes
- Fractional price increase/decrease bug fixes
Version 2.6 (11 March, 2024)
- Floating Bubble icon feature added for drivers app
- Bug fixes done in both server app & mobile apps
Version 2.7 (03 April, 2024)
- Flutter Upgraded to 3.19.3
- UI improvements
- Openstreet Map implementation
- Paypal Integration
- Bubble permission issues fixes
Version 2.8 (10 April, 2024)
- Added Outstation Ride Feature again
- Fixed Ontrip missed info
- Minor Bug fixes done
Version 2.9 (20 May, 2024)
- New Dispatcher Panel added
- Day wise Surge price feature added
- Signup with password feature added
- UI improvements done for both mobile apps
- Minor Bug fixes done
Version 3.0 (06 June, 2024)
- Gender parameter added in user & driver signup
- Made some UI improvements
- Ride Preference Feature added
- Minor bug fixes done for both server & mobile apps
Version 3.1 (24 June, 2024)
- Booking UI improved in users app
- Backend & Mobile App bug fixes done
Version 3.2 (09 July, 2024)
- Ios location issue Fixed
- improved Live Tracking with polyline
- Minor Bug fixes done
Version 3.3 (01 August, 2024)
- Geocoding & Map api call improvements done
- Delivery Instant Ride feature added
- Multiple Stop Complete Feature added
- Minor Bug Fixes
Version 3.4 (24 August, 2024)
- Flutter Version upgraded to 3.22.3
- Android 14 support added
- Map optimization done for mobile apps
- Location update issues addressed in drivers app
- Sms gateway fixes
- End all stops feature added
- Push notifications for bidding ride
- Gender Edit option added
Version 3.5 (30 September, 2024)
- Geocoding Api calls optiomization done for users app
- Made optional option for drag icon on a map can be configured from admin panel
- Added Multiple Roles & it's permissions feature
Version 3.6 (15 November, 2024)
- Flutter version upgraded to 3.24.4
- Xcode 16.1 support
- Minor bug fixes done on both mobile apps & server apps